Hergestellt in 11/18/2021 07:43
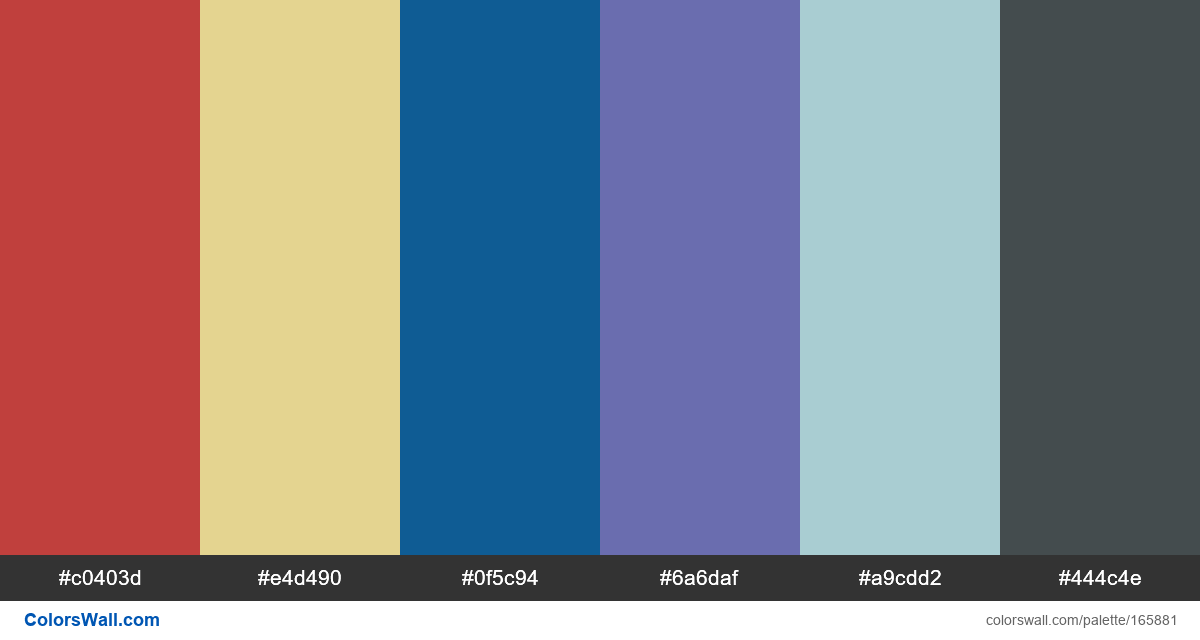
Mobile design ui branding colors
#c0403d
#e4d490
#0f5c94
#6a6daf
#a9cdd2
#444c4e
Die Palette besteht aus Halbdunkel, Licht-Farben. Akzentfarben #c0403d und #e4d490. Palette hat Farbtemperatur Warm, Kalt.
Die Palette Mobile design ui branding colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #c0403d, RGB: (192, 64, 61); VERHEXEN: #e4d490, RGB: (228, 212, 144); VERHEXEN: #0f5c94, RGB: (15, 92, 148)
VERHEXEN: #6a6daf, RGB: (106, 109, 175); VERHEXEN: #a9cdd2, RGB: (169, 205, 210); VERHEXEN: #444c4e, RGB: (68, 76, 78)
Vereinfachte Version der Palettenfarben
Schatten von crimson, Farbton von palegoldenrod, Farbton von royalblue, Schatten von slateblue, Farbton von lightblue, Schatten von darkslategrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Mobile design ui branding colors Farbcodes HEX, RGB-Informationen in der Tabelle