Hergestellt in 04/06/2022 13:41
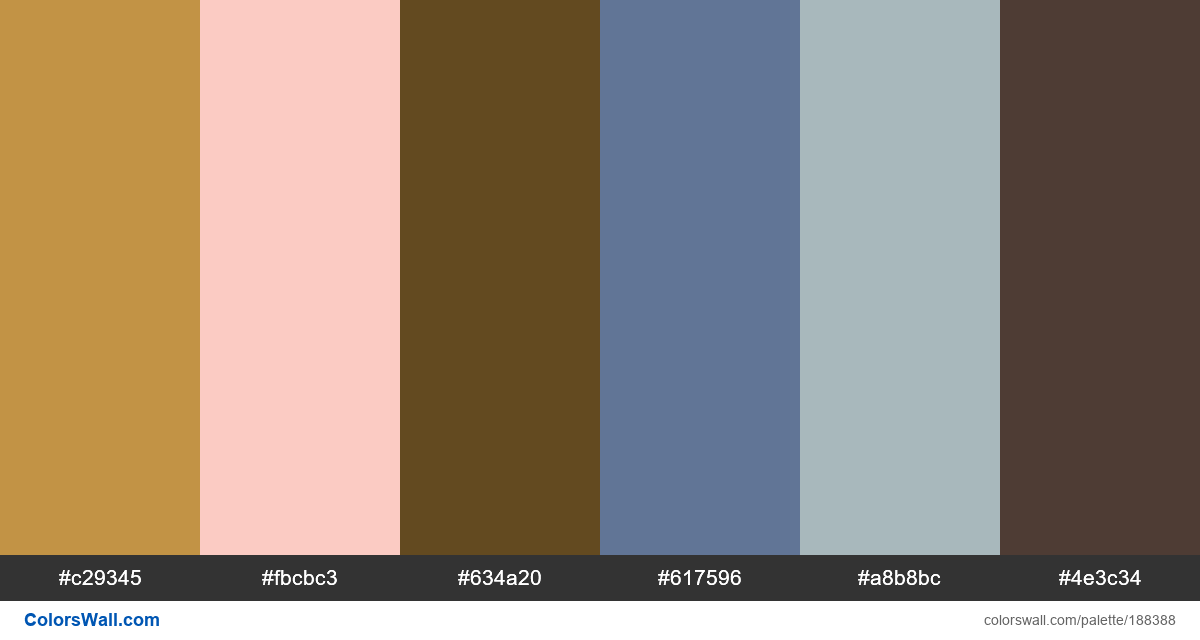
Web developer branding design website hex colors
Aztec Gold
#c29345
Light Red
#fbcbc3
Dark Brown
#634a20
Dark Blue-Gray
#617596
Cadet Blue (Crayola)
#a8b8bc
Royal Brown
#4e3c34
Die Palette besteht aus Licht-Farben. Akzentfarben Light Red #fbcbc3 und Dark Blue-Gray #617596. Palette hat Farbtemperatur Warm, Kalt.
Die Palette Web developer branding design website hex colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #c29345, RGB: (194, 147, 69); VERHEXEN: #fbcbc3, RGB: (251, 203, 195); VERHEXEN: #634a20, RGB: (99, 74, 32)
VERHEXEN: #617596, RGB: (97, 117, 150); VERHEXEN: #a8b8bc, RGB: (168, 184, 188); VERHEXEN: #4e3c34, RGB: (78, 60, 52)
Vereinfachte Version der Palettenfarben
Schatten von darkgoldenrod, Farbton von mistyrose, Farbton von saddlebrown, Farbton von slategrey, Farbton von Silber, Farbton von dimgrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Web developer branding design website hex colors Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
6 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#c29345 | #fbcbc3 | 1.91 |
#c29345 | #617596 | 1.68 |
#c29345 | #a8b8bc | 1.35 |
#fbcbc3 | #a8b8bc | 1.4 |
#634a20 | #617596 | 1.77 |
#634a20 | #4e3c34 | 1.25 |