Hergestellt in 03/04/2020 15:48
Web dailyui design ui colors
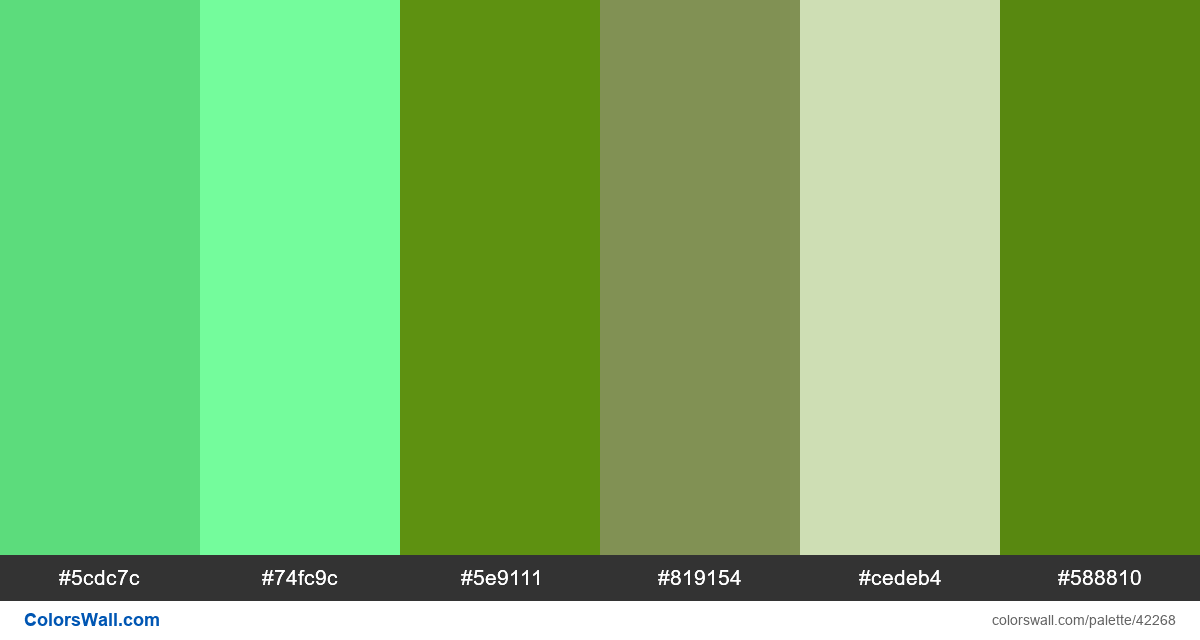
#5cdc7c
#74fc9c
#5e9111
#819154
#cedeb4
#588810
Die Palette besteht aus Licht-Farben. Akzentfarben #74fc9c und #5e9111. Palette hat Farbtemperatur Kalt, Warm, Neutral.
Die Palette Web dailyui design ui colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #5cdc7c, RGB: (92, 220, 124); VERHEXEN: #74fc9c, RGB: (116, 252, 156); VERHEXEN: #5e9111, RGB: (94, 145, 17)
VERHEXEN: #819154, RGB: (129, 145, 84); VERHEXEN: #cedeb4, RGB: (206, 222, 180); VERHEXEN: #588810, RGB: (88, 136, 16)
Vereinfachte Version der Palettenfarben
Farbton von lightgreen, Farbton von palegreen, Farbton von olivedrab, Schatten von olivedrab, Farbton von lightgoldenrodyellow, Farbton von olivedrab
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Web dailyui design ui colors Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
7 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#5cdc7c | #74fc9c | 1.34 |
#5cdc7c | #819154 | 1.96 |
#5cdc7c | #cedeb4 | 1.22 |
#74fc9c | #cedeb4 | 1.09 |
#5e9111 | #819154 | 1.1 |
#5e9111 | #588810 | 1.11 |