Hergestellt in 05/05/2020 08:16
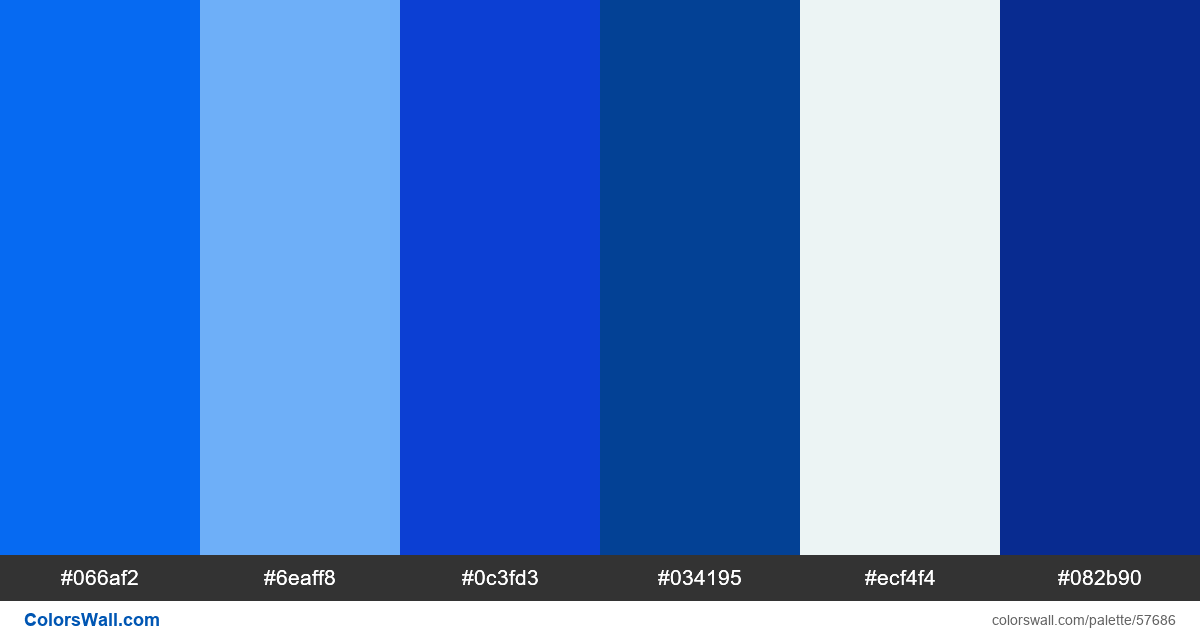
Dailyui contactus ui design palette
#066af2
#6eaff8
#0c3fd3
#034195
#ecf4f4
#082b90
Die Palette besteht aus Halbdunkel, Licht, Dunkel-Farben. Akzentfarben #066af2 und #6eaff8. Palette hat Farbtemperatur Kalt, Neutral.
Die Palette Dailyui contactus ui design palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #066af2, RGB: (6, 106, 242); VERHEXEN: #6eaff8, RGB: (110, 175, 248); VERHEXEN: #0c3fd3, RGB: (12, 63, 211)
VERHEXEN: #034195, RGB: (3, 65, 149); VERHEXEN: #ecf4f4, RGB: (236, 244, 244); VERHEXEN: #082b90, RGB: (8, 43, 144)
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Dailyui contactus ui design palette Farbcodes HEX, RGB-Informationen in der Tabelle