Hergestellt in 09/21/2019 11:55
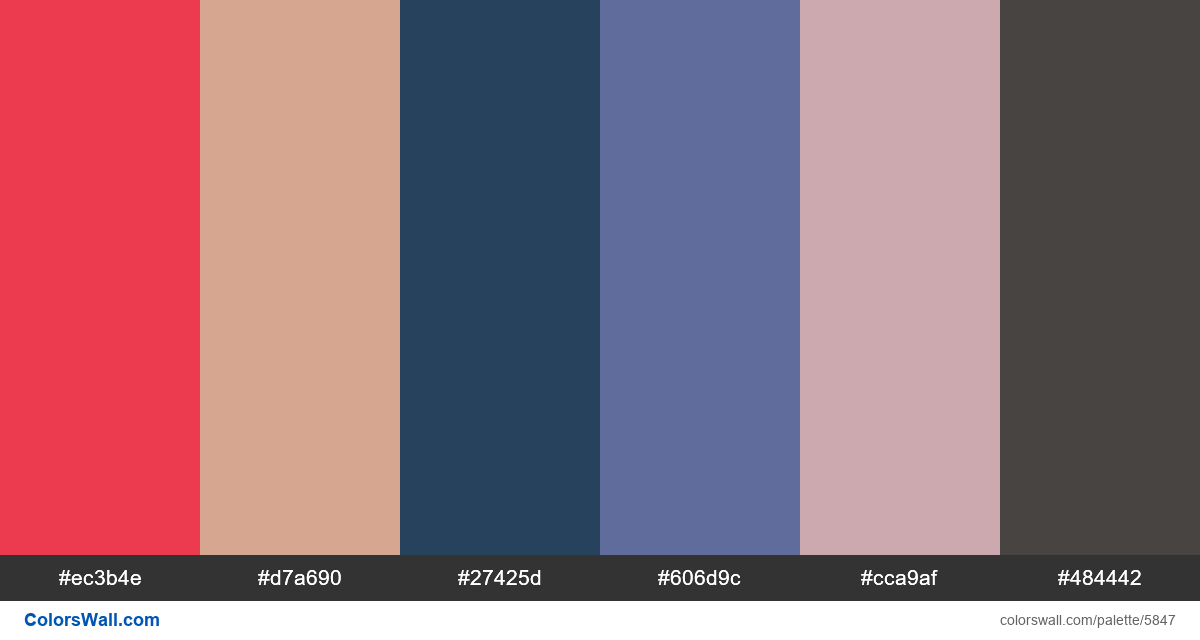
Minimalism ui design logo colors palette
#ec3b4e
#d7a690
#27425d
#606d9c
#cca9af
#484442
Die Palette besteht aus Halbdunkel, Licht-Farben. Akzentfarben #ec3b4e und #27425d. Palette hat Farbtemperatur Warm, Kalt, Neutral.
Die Palette Minimalism ui design logo colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #ec3b4e, RGB: (236, 59, 78); VERHEXEN: #d7a690, RGB: (215, 166, 144); VERHEXEN: #27425d, RGB: (39, 66, 93)
VERHEXEN: #606d9c, RGB: (96, 109, 156); VERHEXEN: #cca9af, RGB: (204, 169, 175); VERHEXEN: #484442, RGB: (72, 68, 66)
Vereinfachte Version der Palettenfarben
Farbton von indianred, Schatten von darksalmon, Farbton von darkslateblue, Schatten von royalblue, Schatten von rosybrown, Farbton von dimgrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Minimalism ui design logo colors palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
6 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#ec3b4e | #d7a690 | 1.83 |
#ec3b4e | #606d9c | 1.27 |
#ec3b4e | #cca9af | 1.85 |
#d7a690 | #cca9af | 1.01 |
#27425d | #484442 | 1.07 |
#606d9c | #484442 | 1.9 |