Hergestellt in 10/06/2019 07:46
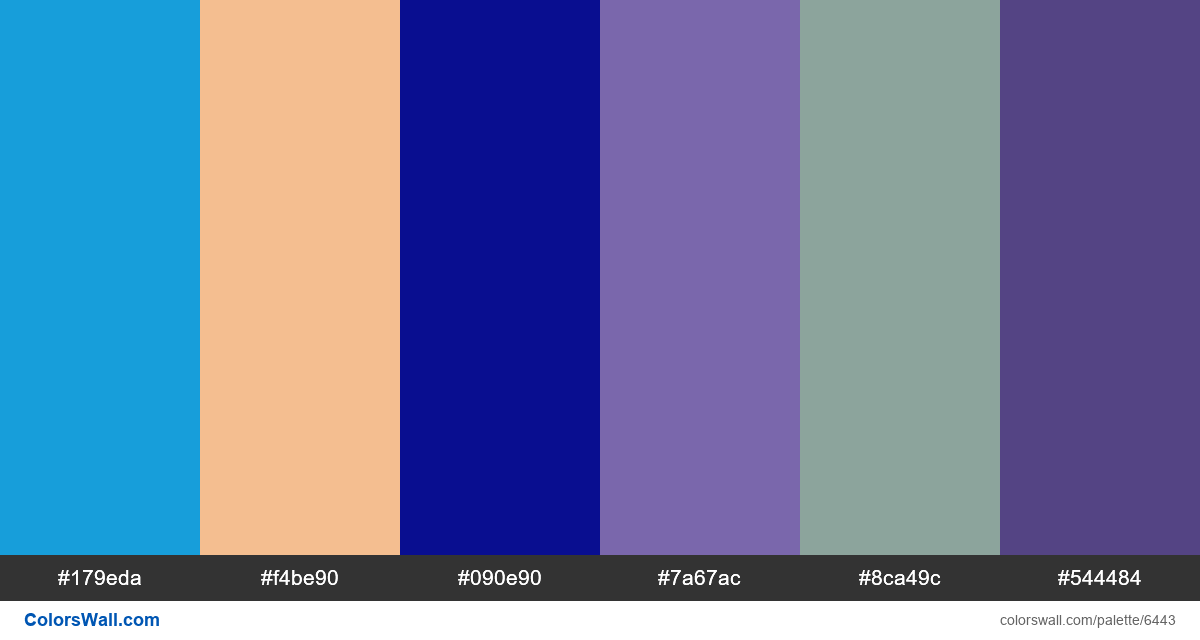
Tabs branding design colors palette
#179eda
#f4be90
#090e90
#7a67ac
#8ca49c
#544484
Die Palette besteht aus Licht, Dunkel-Farben. Akzentfarben #179eda und #f4be90. Palette hat Farbtemperatur Kalt, Warm.
Die Palette Tabs branding design colors palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #179eda, RGB: (23, 158, 218); VERHEXEN: #f4be90, RGB: (244, 190, 144); VERHEXEN: #090e90, RGB: (9, 14, 144)
VERHEXEN: #7a67ac, RGB: (122, 103, 172); VERHEXEN: #8ca49c, RGB: (140, 164, 156); VERHEXEN: #544484, RGB: (84, 68, 132)
Vereinfachte Version der Palettenfarben
Schatten von dodgerblue, Schatten von burlywood, Schatten von darkblue, Schatten von slateblue, Schatten von cadetblue, Schatten von darkslateblue
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Tabs branding design colors palette Farbcodes HEX, RGB-Informationen in der Tabelle