Hergestellt in 10/09/2020 13:41
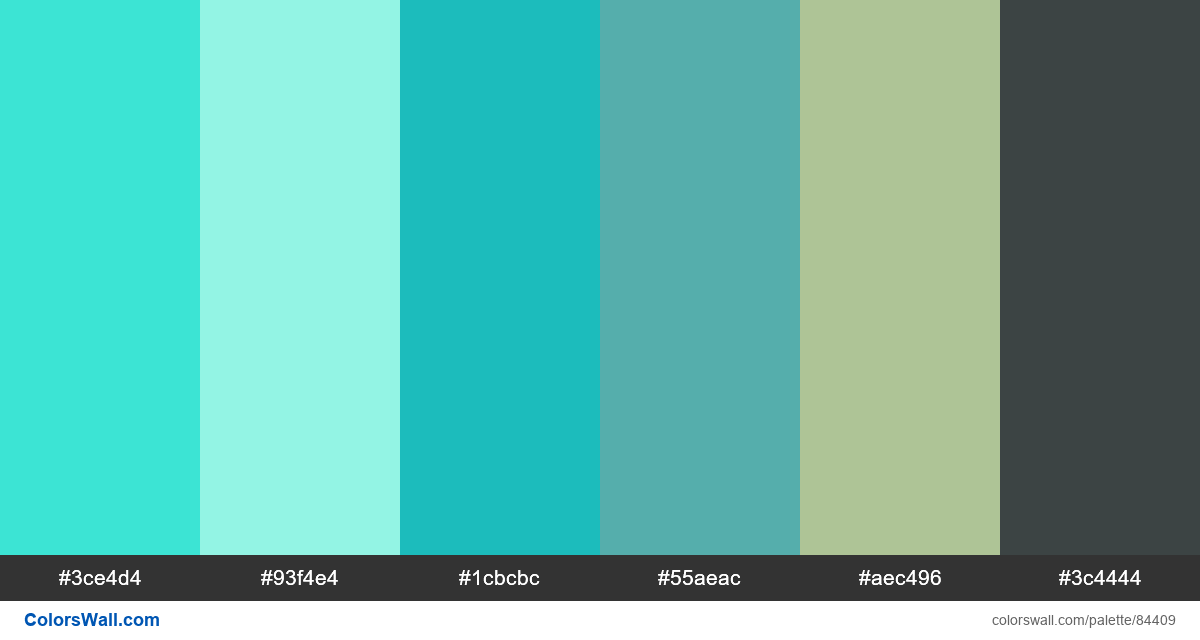
App design figma palette
#3ce4d4
#93f4e4
#1cbcbc
#55aeac
#aec496
#3c4444
Die Palette besteht aus Licht-Farben. Akzentfarben #3ce4d4 und #93f4e4. Palette hat Farbtemperatur Kalt, Neutral.
Die Palette App design figma palette enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #3ce4d4, RGB: (60, 228, 212); VERHEXEN: #93f4e4, RGB: (147, 244, 228); VERHEXEN: #1cbcbc, RGB: (28, 188, 188)
VERHEXEN: #55aeac, RGB: (85, 174, 172); VERHEXEN: #aec496, RGB: (174, 196, 150); VERHEXEN: #3c4444, RGB: (60, 68, 68)
Vereinfachte Version der Palettenfarben
Schatten von turquoise, Farbton von paleturquoise, Schatten von lightseagreen, Schatten von lightseagreen, Schatten von darkseagreen, Farbton von darkslategrey
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
App design figma palette Farbcodes HEX, RGB-Informationen in der Tabelle
Farbpalette Kontrast
9 Farbpaare haben einen niedrigen Kontrast und müssen verbessert werden, was die Lesbarkeit beeinträchtigen kann.
| Tekst kleur | Achtergrond kleur | contrast ratio |
#3ce4d4 | #93f4e4 | 1.23 |
#3ce4d4 | #1cbcbc | 1.47 |
#3ce4d4 | #55aeac | 1.64 |
#3ce4d4 | #aec496 | 1.18 |
#93f4e4 | #1cbcbc | 1.81 |
#93f4e4 | #aec496 | 1.46 |