Hergestellt in 10/12/2020 12:14
Flutter app development vs react native web colors
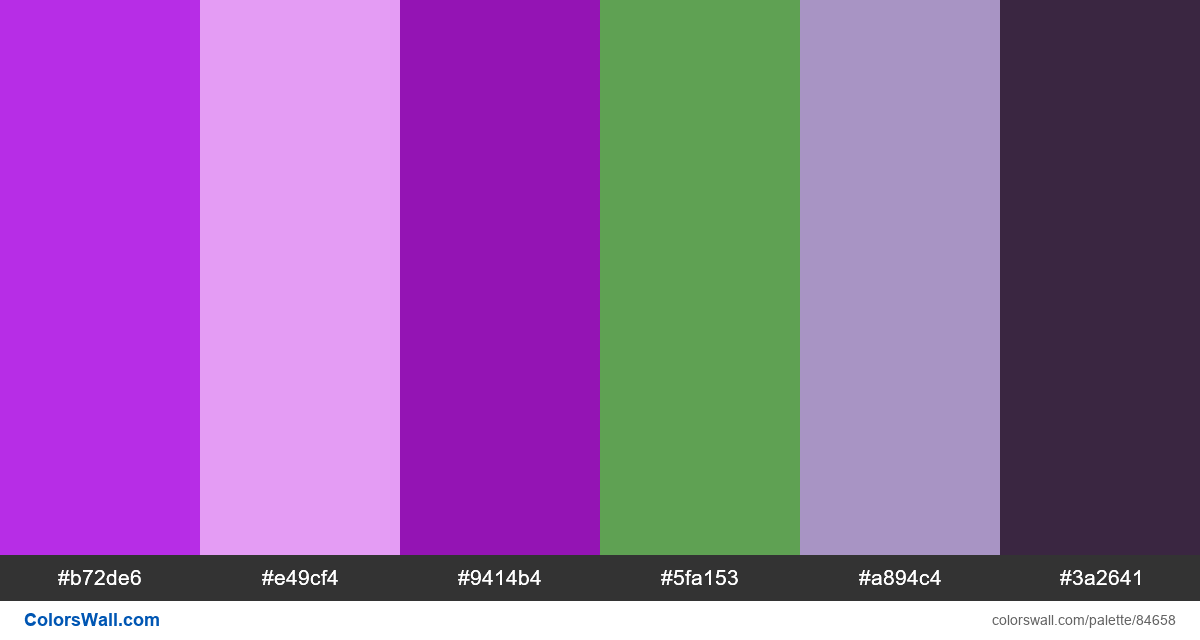
#b72de6
#e49cf4
#9414b4
#5fa153
#a894c4
#3a2641
Die Palette besteht aus Halbdunkel, Licht, Dunkel-Farben. Akzentfarben #b72de6 und #e49cf4. Palette hat Farbtemperatur Kalt, Neutral.
Die Palette Flutter app development vs react native web colors enthält eine Kombination aus 6-Codefarben:
VERHEXEN: #b72de6, RGB: (183, 45, 230); VERHEXEN: #e49cf4, RGB: (228, 156, 244); VERHEXEN: #9414b4, RGB: (148, 20, 180)
VERHEXEN: #5fa153, RGB: (95, 161, 83); VERHEXEN: #a894c4, RGB: (168, 148, 196); VERHEXEN: #3a2641, RGB: (58, 38, 65)
Farbschema wurde erstellt von colorswall
Farbcodes in der Palette
Flutter app development vs react native web colors Farbcodes HEX, RGB-Informationen in der Tabelle