Creado en 04/13/2021 11:26
Design ux ui
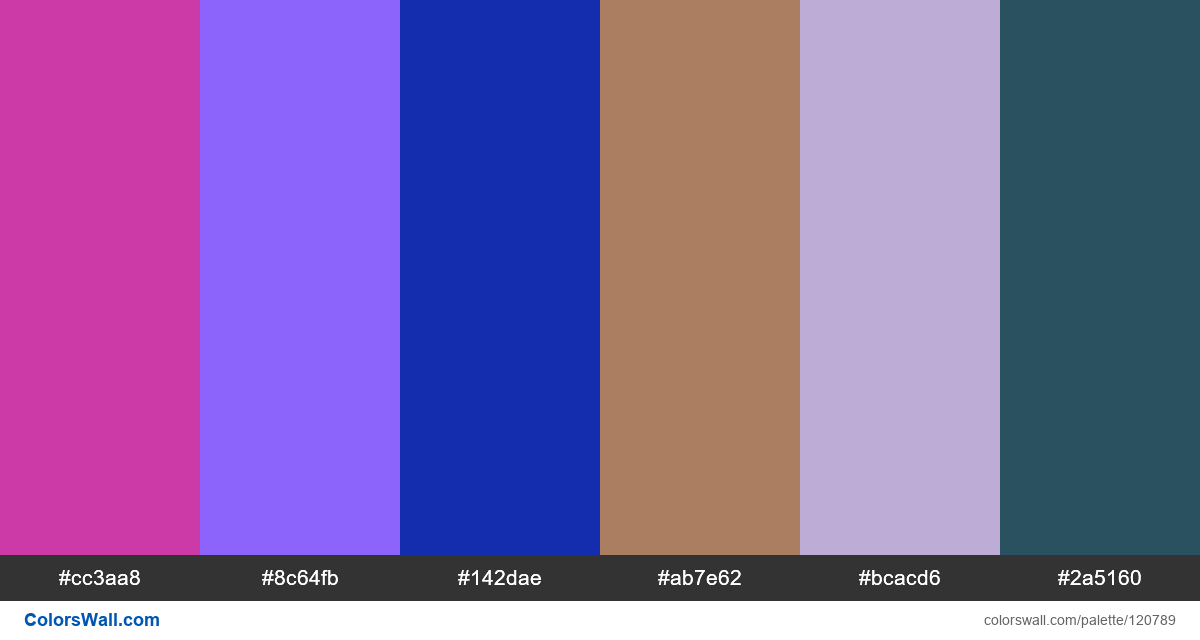
#cc3aa8
#8c64fb
#142dae
#ab7e62
#bcacd6
#2a5160
La paleta consta de semioscuro, Luz, Oscuro colores. Colores de acento #8c64fb y #ab7e62. La paleta tiene temperatura de color Neutral, Frío, Cálido.
La paleta Design ux ui tiene una combinación de colores de códigos de 6:
HEX: #cc3aa8, RGB: (204, 58, 168); HEX: #8c64fb, RGB: (140, 100, 251); HEX: #142dae, RGB: (20, 45, 174)
HEX: #ab7e62, RGB: (171, 126, 98); HEX: #bcacd6, RGB: (188, 172, 214); HEX: #2a5160, RGB: (42, 81, 96)
Versión simplificada de la paleta de colores
Sombra de mediumvioletred, Sombra de mediumslateblue, Sombra de mediumblue, Matiz de peru, Matiz de thistle, Sombra de darkslategrey
El esquema de color fue creado por colorswall
Códigos de colores en la paleta
Design ux ui códigos de color HEX, información RGB en la tabla
Contraste de la paleta de colores
7 pares de colores tienen un contraste bajo y necesitan mejoras, lo que puede afectar la legibilidad.
| Color de texto | Color de fondo | Relación de contraste |
#cc3aa8 | #8c64fb | 1.12 |
#cc3aa8 | #ab7e62 | 1.24 |
#cc3aa8 | #2a5160 | 1.93 |
#8c64fb | #ab7e62 | 1.1 |
#8c64fb | #bcacd6 | 1.87 |
#142dae | #2a5160 | 1.21 |