Creado en 05/24/2021 13:31
E- learning app ux design hex colors
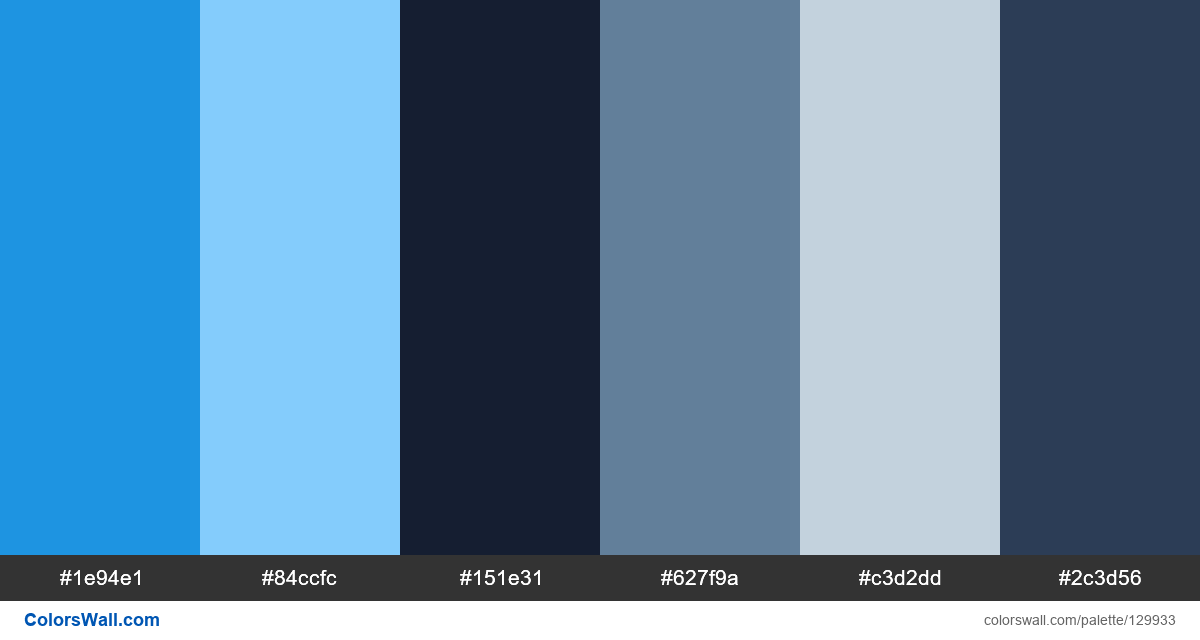
#1e94e1
#84ccfc
#151e31
#627f9a
#c3d2dd
#2c3d56
La paleta consta de Luz, Oscuro colores. Colores de acento #1e94e1 y #84ccfc. La paleta tiene temperatura de color Frío.
La paleta E- learning app ux design hex colors tiene una combinación de colores de códigos de 6:
HEX: #1e94e1, RGB: (30, 148, 225); HEX: #84ccfc, RGB: (132, 204, 252); HEX: #151e31, RGB: (21, 30, 49)
HEX: #627f9a, RGB: (98, 127, 154); HEX: #c3d2dd, RGB: (195, 210, 221); HEX: #2c3d56, RGB: (44, 61, 86)
Versión simplificada de la paleta de colores
Matiz de dodgerblue, Matiz de lightskyblue, Sombra de Negro, Matiz de slategrey, Sombra de lightsteelblue, Matiz de darkslateblue
El esquema de color fue creado por colorswall
Códigos de colores en la paleta
E- learning app ux design hex colors códigos de color HEX, información RGB en la tabla
Contraste de la paleta de colores
4 pares de colores tienen un contraste bajo y necesitan mejoras, lo que puede afectar la legibilidad.
| Color de texto | Color de fondo | Relación de contraste |
#1e94e1 | #84ccfc | 1.88 |
#1e94e1 | #627f9a | 1.27 |
#84ccfc | #c3d2dd | 1.12 |
#151e31 | #2c3d56 | 1.51 |