Creado en 06/24/2021 16:20
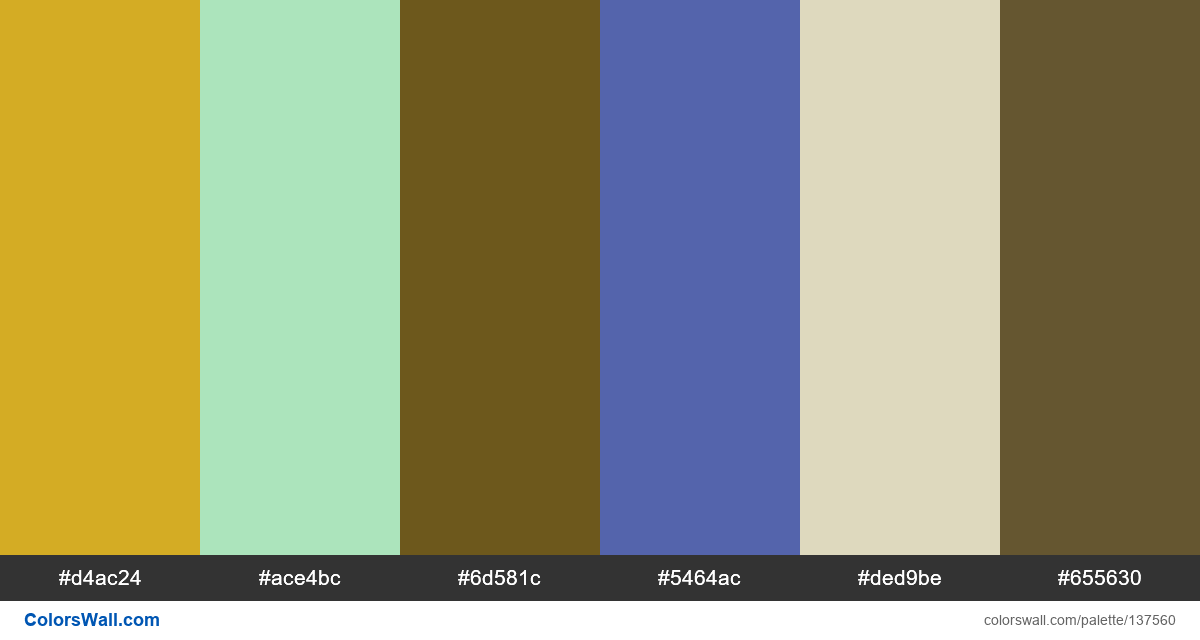
Ui design colors palette
#d4ac24
#ace4bc
#6d581c
#5464ac
#ded9be
#655630
La paleta consta de Luz, semioscuro colores. Colores de acento #d4ac24 y #5464ac. La paleta tiene temperatura de color Cálido, Frío, Neutral.
La paleta Ui design colors palette tiene una combinación de colores de códigos de 6:
HEX: #d4ac24, RGB: (212, 172, 36); HEX: #ace4bc, RGB: (172, 228, 188); HEX: #6d581c, RGB: (109, 88, 28)
HEX: #5464ac, RGB: (84, 100, 172); HEX: #ded9be, RGB: (222, 217, 190); HEX: #655630, RGB: (101, 86, 48)
Versión simplificada de la paleta de colores
Sombra de goldenrod, Matiz de aquamarine, Matiz de darkolivegreen, Matiz de royalblue, Matiz de beige, Matiz de darkolivegreen
El esquema de color fue creado por colorswall
Códigos de colores en la paleta
Ui design colors palette códigos de color HEX, información RGB en la tabla
Contraste de la paleta de colores
6 pares de colores tienen un contraste bajo y necesitan mejoras, lo que puede afectar la legibilidad.
| Color de texto | Color de fondo | Relación de contraste |
#d4ac24 | #ace4bc | 1.49 |
#d4ac24 | #ded9be | 1.51 |
#ace4bc | #ded9be | 1.01 |
#6d581c | #5464ac | 1.23 |
#6d581c | #655630 | 1.04 |
#5464ac | #655630 | 1.29 |