Creado en 11/18/2021 07:43
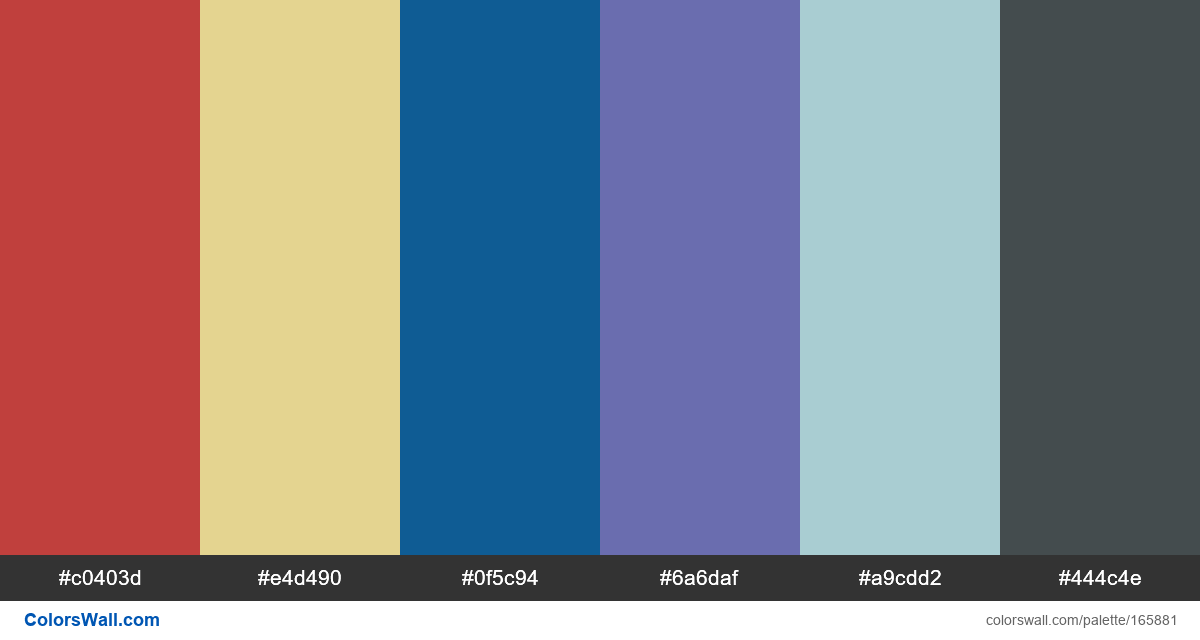
Mobile design ui branding colors
#c0403d
#e4d490
#0f5c94
#6a6daf
#a9cdd2
#444c4e
La paleta consta de semioscuro, Luz colores. Colores de acento #c0403d y #e4d490. La paleta tiene temperatura de color Cálido, Frío.
La paleta Mobile design ui branding colors tiene una combinación de colores de códigos de 6:
HEX: #c0403d, RGB: (192, 64, 61); HEX: #e4d490, RGB: (228, 212, 144); HEX: #0f5c94, RGB: (15, 92, 148)
HEX: #6a6daf, RGB: (106, 109, 175); HEX: #a9cdd2, RGB: (169, 205, 210); HEX: #444c4e, RGB: (68, 76, 78)
Versión simplificada de la paleta de colores
Sombra de crimson, Matiz de palegoldenrod, Matiz de royalblue, Sombra de slateblue, Matiz de lightblue, Sombra de darkslategrey
El esquema de color fue creado por colorswall
Códigos de colores en la paleta
Mobile design ui branding colors códigos de color HEX, información RGB en la tabla