Creado en 02/25/2023 22:51
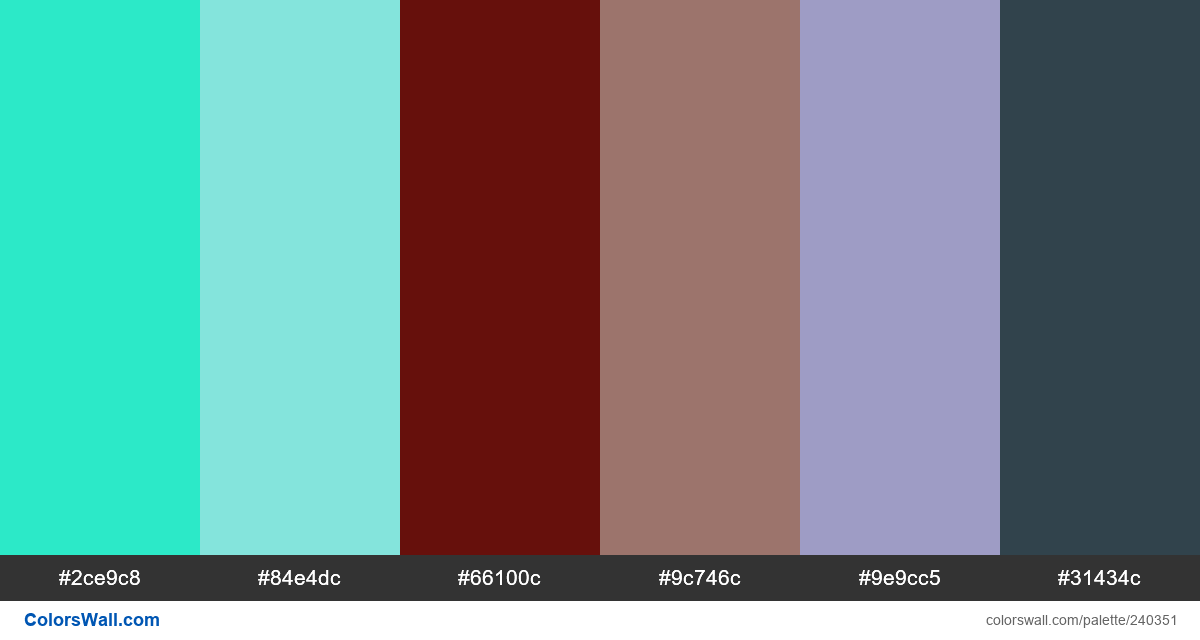
Dark theme ui app design banking
Turquoise
#2ce9c8
Medium Sky Blue
#84e4dc
Blood (Organ)
#66100c
Burnished Brown
#9c746c
Blue Bell
#9e9cc5
Charcoal
#31434c
La paleta consta de Luz, Oscuro colores. Colores de acento Turquoise y Medium Sky Blue. La paleta tiene temperatura de color Frío, Cálido.
La paleta Dark theme ui app design banking tiene una combinación de colores de códigos de 6:
HEX: #2ce9c8, RGB: (44, 233, 200); HEX: #84e4dc, RGB: (132, 228, 220); HEX: #66100c, RGB: (102, 16, 12)
HEX: #9c746c, RGB: (156, 116, 108); HEX: #9e9cc5, RGB: (158, 156, 197); HEX: #31434c, RGB: (49, 67, 76)
Versión simplificada de la paleta de colores
Matiz de turquoise, Sombra de turquoise, Sombra de Granate, Matiz de rosybrown, Matiz de lightsteelblue, Matiz de darkslategrey
El esquema de color fue creado por bad_colors
Códigos de colores en la paleta
Dark theme ui app design banking códigos de color HEX, información RGB en la tabla