Creado en 01/24/2020 15:16
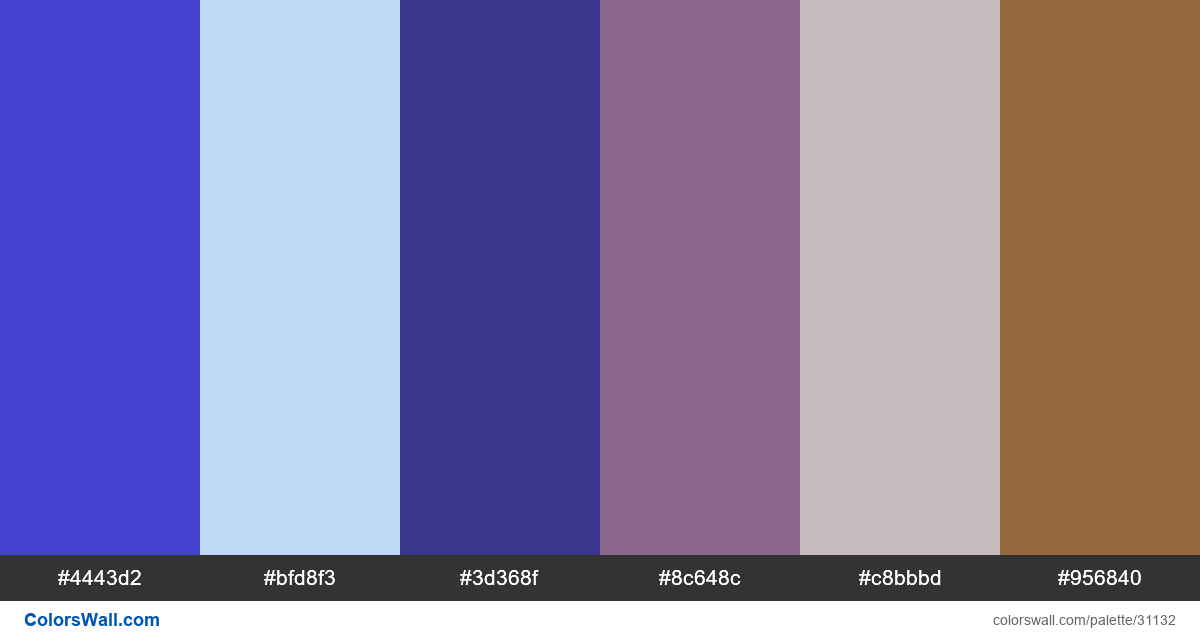
Product design ui mobile app banking colours
#4443d2
#bfd8f3
#3d368f
#8c648c
#c8bbbd
#956840
La paleta consta de Luz colores. Colores de acento #bfd8f3 y #956840. La paleta tiene temperatura de color Frío, Neutral, Cálido.
La paleta Product design ui mobile app banking colours tiene una combinación de colores de códigos de 6:
HEX: #4443d2, RGB: (68, 67, 210); HEX: #bfd8f3, RGB: (191, 216, 243); HEX: #3d368f, RGB: (61, 54, 143)
HEX: #8c648c, RGB: (140, 100, 140); HEX: #c8bbbd, RGB: (200, 187, 189); HEX: #956840, RGB: (149, 104, 64)
Versión simplificada de la paleta de colores
Matiz de slateblue, Sombra de lightsteelblue, Matiz de darkslateblue, Matiz de mediumorchid, Matiz de Plata, Sombra de sienna
El esquema de color fue creado por colorswall
Códigos de colores en la paleta
Product design ui mobile app banking colours códigos de color HEX, información RGB en la tabla
Contraste de la paleta de colores
5 pares de colores tienen un contraste bajo y necesitan mejoras, lo que puede afectar la legibilidad.
| Color de texto | Color de fondo | Relación de contraste |
#4443d2 | #3d368f | 1.4 |
#4443d2 | #8c648c | 1.44 |
#4443d2 | #956840 | 1.45 |
#bfd8f3 | #c8bbbd | 1.26 |
#8c648c | #956840 | 1 |