Creado en 05/21/2020 11:53
Negative space typography dark ui design colours
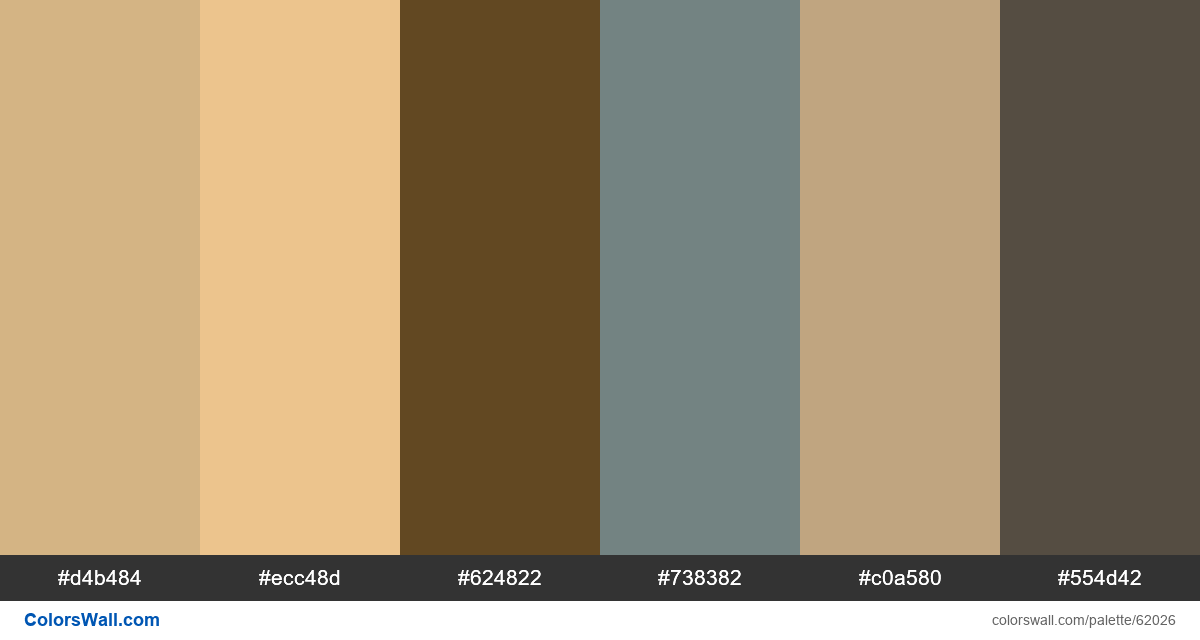
#d4b484
#ecc48d
#624822
#738382
#c0a580
#554d42
La paleta consta de Luz colores. Colores de acento #ecc48d y #738382. La paleta tiene temperatura de color Cálido, Frío.
La paleta Negative space typography dark ui design colours tiene una combinación de colores de códigos de 6:
HEX: #d4b484, RGB: (212, 180, 132); HEX: #ecc48d, RGB: (236, 196, 141); HEX: #624822, RGB: (98, 72, 34)
HEX: #738382, RGB: (115, 131, 130); HEX: #c0a580, RGB: (192, 165, 128); HEX: #554d42, RGB: (85, 77, 66)
Versión simplificada de la paleta de colores
Matiz de burlywood, Sombra de burlywood, Matiz de saddlebrown, Matiz de Gris, Matiz de tan, Matiz de dimgrey
El esquema de color fue creado por colorswall
Códigos de colores en la paleta
Negative space typography dark ui design colours códigos de color HEX, información RGB en la tabla
Contraste de la paleta de colores
5 pares de colores tienen un contraste bajo y necesitan mejoras, lo que puede afectar la legibilidad.
| Color de texto | Color de fondo | Relación de contraste |
#d4b484 | #ecc48d | 1.2 |
#d4b484 | #c0a580 | 1.19 |
#ecc48d | #c0a580 | 1.43 |
#624822 | #554d42 | 1.02 |
#738382 | #c0a580 | 1.68 |