Creado en 06/21/2020 08:18
Dailyui daily ui design colors palette
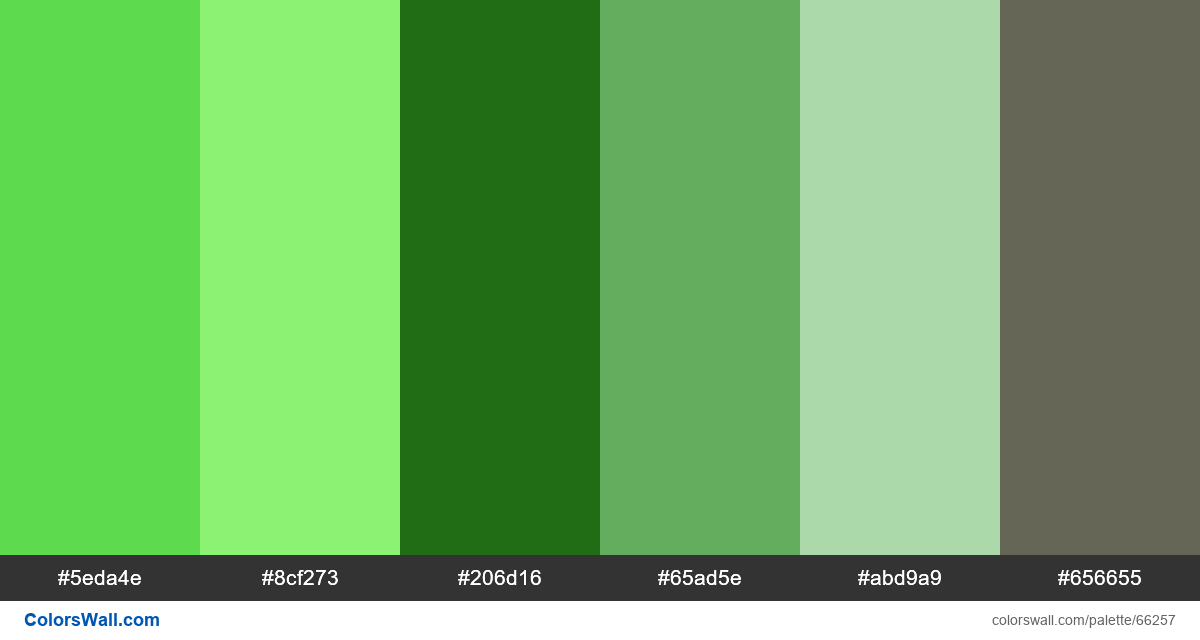
#5eda4e
#8cf273
#206d16
#65ad5e
#abd9a9
#656655
La paleta consta de Luz, semioscuro colores. Colores de acento #8cf273 y #206d16. La paleta tiene temperatura de color Neutral, Cálido.
La paleta Dailyui daily ui design colors palette tiene una combinación de colores de códigos de 6:
HEX: #5eda4e, RGB: (94, 218, 78); HEX: #8cf273, RGB: (140, 242, 115); HEX: #206d16, RGB: (32, 109, 22)
HEX: #65ad5e, RGB: (101, 173, 94); HEX: #abd9a9, RGB: (171, 217, 169); HEX: #656655, RGB: (101, 102, 85)
Versión simplificada de la paleta de colores
Sombra de limegreen, Matiz de lightgreen, Sombra de darkgreen, Sombra de mediumseagreen, Sombra de darkseagreen, Matiz de dimgrey
El esquema de color fue creado por colorswall
Códigos de colores en la paleta
Dailyui daily ui design colors palette códigos de color HEX, información RGB en la tabla
Contraste de la paleta de colores
7 pares de colores tienen un contraste bajo y necesitan mejoras, lo que puede afectar la legibilidad.
| Color de texto | Color de fondo | Relación de contraste |
#5eda4e | #8cf273 | 1.29 |
#5eda4e | #65ad5e | 1.5 |
#5eda4e | #abd9a9 | 1.13 |
#8cf273 | #65ad5e | 1.95 |
#8cf273 | #abd9a9 | 1.13 |
#206d16 | #656655 | 1.09 |