Créé à 11/05/2019 07:05
Design dailyui figma color colors palette
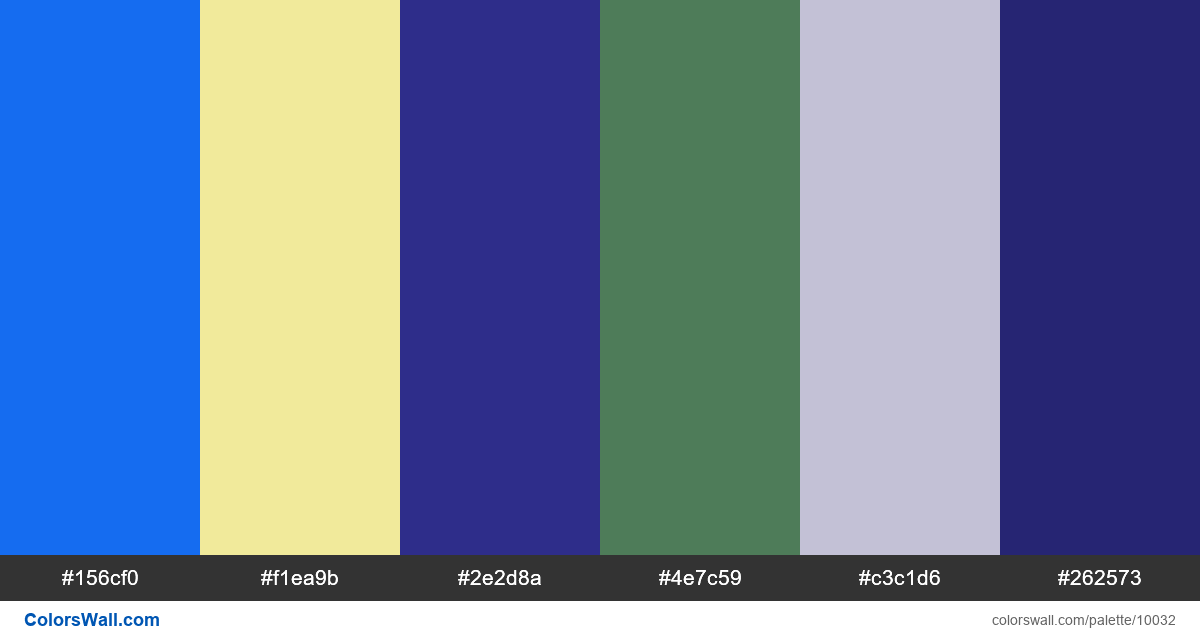
#156cf0
#f1ea9b
#2e2d8a
#4e7c59
#c3c1d6
#262573
La palette se compose de Semi foncé, Lumière, Sombre couleurs. Couleurs d'accent #156cf0 et #f1ea9b. La palette a une température de couleur Froid, Chaud.
La palette Design dailyui figma color colors palette a une combinaison de couleurs de codes 6:
HEX: #156cf0, RVB: (21, 108, 240); HEX: #f1ea9b, RVB: (241, 234, 155); HEX: #2e2d8a, RVB: (46, 45, 138)
HEX: #4e7c59, RVB: (78, 124, 89); HEX: #c3c1d6, RVB: (195, 193, 214); HEX: #262573, RVB: (38, 37, 115)
Version simplifiée des couleurs de la palette
Nuance de royalblue, Ombre de Kaki, Nuance de darkslateblue, Ombre de seashell, Nuance de thistle, Ombre de midnightblue
Le jeu de couleurs a été créé par colorswall
Codes couleurs dans la palette
Design dailyui figma color colors palette codes de couleur HEX, informations RVB dans le tableau
Contraste de la palette de couleurs
3 paires de couleurs ont un faible contraste et nécessitent des améliorations, ce qui peut affecter la lisibilité.
| Couleur du texte | Couleur de l'arrière plan | Rapport de contraste |
#156cf0 | #4e7c59 | 1.01 |
#f1ea9b | #c3c1d6 | 1.42 |
#2e2d8a | #262573 | 1.16 |