Créé à 03/12/2021 11:54
Design brand st. louis branding colors
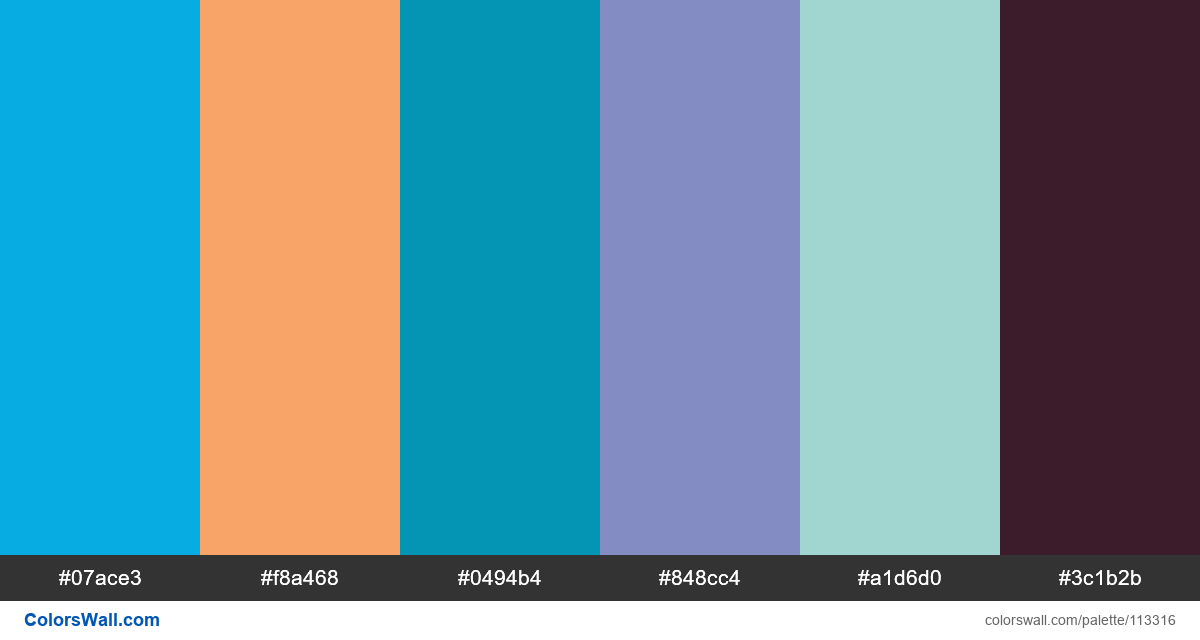
#07ace3
#f8a468
#0494b4
#848cc4
#a1d6d0
#3c1b2b
La palette se compose de Lumière, Sombre couleurs. Couleurs d'accent #f8a468 et #0494b4. La palette a une température de couleur Froid, Chaud.
La palette Design brand st. louis branding colors a une combinaison de couleurs de codes 6:
HEX: #07ace3, RVB: (7, 172, 227); HEX: #f8a468, RVB: (248, 164, 104); HEX: #0494b4, RVB: (4, 148, 180)
HEX: #848cc4, RVB: (132, 140, 196); HEX: #a1d6d0, RVB: (161, 214, 208); HEX: #3c1b2b, RVB: (60, 27, 43)
Version simplifiée des couleurs de la palette
Nuance de deepskyblue, Ombre de sandybrown, Nuance de cadetblue, Nuance de cornflowerblue, Nuance de paleturquoise, Ombre de Noir
Le jeu de couleurs a été créé par colorswall
Codes couleurs dans la palette
Design brand st. louis branding colors codes de couleur HEX, informations RVB dans le tableau
Contraste de la palette de couleurs
9 paires de couleurs ont un faible contraste et nécessitent des améliorations, ce qui peut affecter la lisibilité.
| Couleur du texte | Couleur de l'arrière plan | Rapport de contraste |
#07ace3 | #f8a468 | 1.3 |
#07ace3 | #0494b4 | 1.35 |
#07ace3 | #848cc4 | 1.22 |
#07ace3 | #a1d6d0 | 1.62 |
#f8a468 | #0494b4 | 1.77 |
#f8a468 | #848cc4 | 1.6 |