Créé à 04/12/2021 17:35
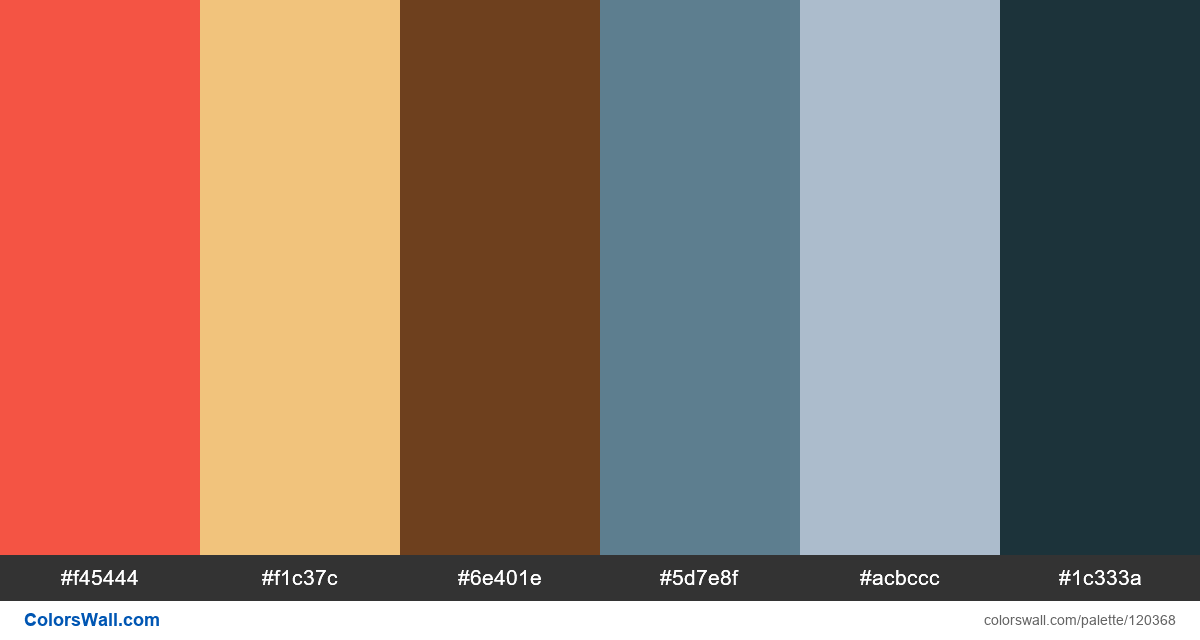
Graphic design web branding ui
#f45444
#f1c37c
#6e401e
#5d7e8f
#acbccc
#1c333a
La palette se compose de Lumière, Sombre couleurs. Couleurs d'accent #f45444 et #1c333a. La palette a une température de couleur Chaud, Froid.
La palette Graphic design web branding ui a une combinaison de couleurs de codes 6:
HEX: #f45444, RVB: (244, 84, 68); HEX: #f1c37c, RVB: (241, 195, 124); HEX: #6e401e, RVB: (110, 64, 30)
HEX: #5d7e8f, RVB: (93, 126, 143); HEX: #acbccc, RVB: (172, 188, 204); HEX: #1c333a, RVB: (28, 51, 58)
Version simplifiée des couleurs de la palette
Nuance de tomato, Ombre de burlywood, Nuance de saddlebrown, Nuance de slategrey, Nuance de lightsteelblue, Nuance de darkslategrey
Le jeu de couleurs a été créé par colorswall
Codes couleurs dans la palette
Graphic design web branding ui codes de couleur HEX, informations RVB dans le tableau
Contraste de la palette de couleurs
4 paires de couleurs ont un faible contraste et nécessitent des améliorations, ce qui peut affecter la lisibilité.
| Couleur du texte | Couleur de l'arrière plan | Rapport de contraste |
#f45444 | #5d7e8f | 1.27 |
#f45444 | #acbccc | 1.74 |
#f1c37c | #acbccc | 1.18 |
#6e401e | #1c333a | 1.52 |