Créé à 12/07/2019 17:21
Website clean design architect
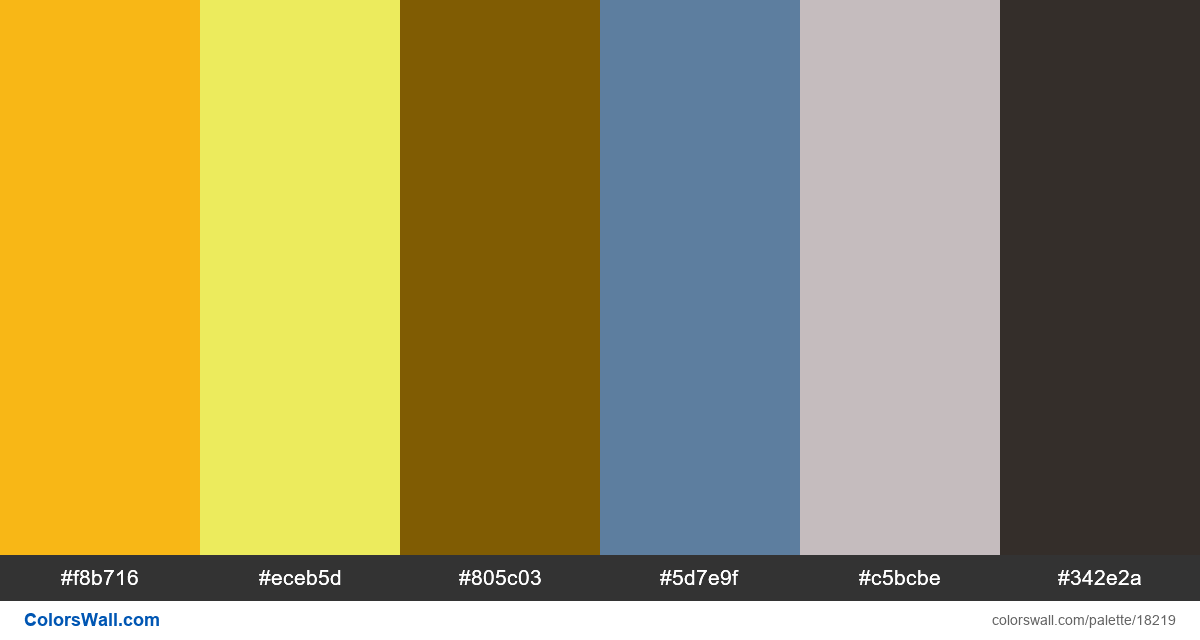
#f8b716
#eceb5d
#805c03
#5d7e9f
#c5bcbe
#342e2a
La palette se compose de Lumière, Semi foncé, Sombre couleurs. Couleurs d'accent #805c03 et #5d7e9f. La palette a une température de couleur Chaud, Froid, Neutre.
La palette Website clean design architect a une combinaison de couleurs de codes 6:
HEX: #f8b716, RVB: (248, 183, 22); HEX: #eceb5d, RVB: (236, 235, 93); HEX: #805c03, RVB: (128, 92, 3)
HEX: #5d7e9f, RVB: (93, 126, 159); HEX: #c5bcbe, RVB: (197, 188, 190); HEX: #342e2a, RVB: (52, 46, 42)
Version simplifiée des couleurs de la palette
Ombre de goldenrod, Nuance de Kaki, Ombre de saddlebrown, Ombre de steelblue, Nuance de Argent, Ombre de Noir
Le jeu de couleurs a été créé par colorswall
Codes couleurs dans la palette
Website clean design architect codes de couleur HEX, informations RVB dans le tableau
Contraste de la palette de couleurs
4 paires de couleurs ont un faible contraste et nécessitent des améliorations, ce qui peut affecter la lisibilité.
| Couleur du texte | Couleur de l'arrière plan | Rapport de contraste |
#f8b716 | #eceb5d | 1.41 |
#f8b716 | #c5bcbe | 1.04 |
#eceb5d | #c5bcbe | 1.46 |
#805c03 | #5d7e9f | 1.43 |