Créé à 09/12/2022 15:34
Dailyui-071 dailyui design uiuxdesign
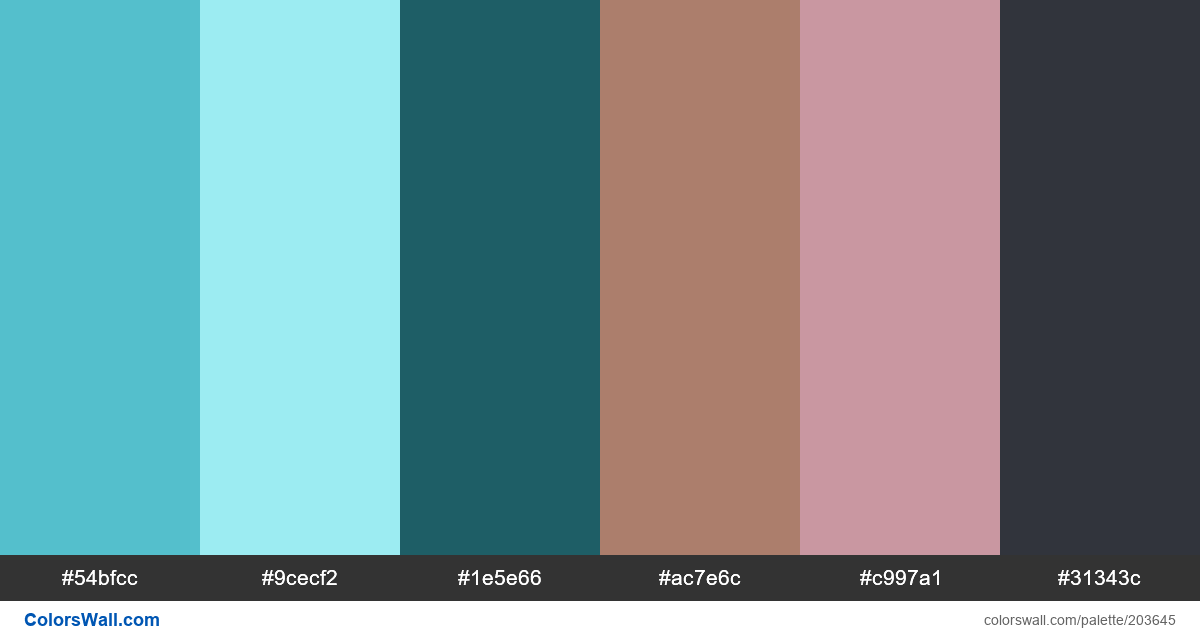
Sea Serpent
#54bfcc
Waterspout
#9cecf2
Blue Sapphire
#1e5e66
Beaver
#ac7e6c
Tuscany
#c997a1
Outer Space (Crayola)
#31343c
La palette se compose de Lumière, Semi foncé couleurs. Couleurs d'accent Waterspout #9cecf2 et Tuscany #c997a1. La palette a une température de couleur Froid, Chaud.
La palette Dailyui-071 dailyui design uiuxdesign a une combinaison de couleurs de codes 6:
HEX: #54bfcc, RVB: (84, 191, 204); HEX: #9cecf2, RVB: (156, 236, 242); HEX: #1e5e66, RVB: (30, 94, 102)
HEX: #ac7e6c, RVB: (172, 126, 108); HEX: #c997a1, RVB: (201, 151, 161); HEX: #31343c, RVB: (49, 52, 60)
Version simplifiée des couleurs de la palette
Ombre de darkturquoise, Nuance de paleturquoise, Ombre de darkslategrey, Nuance de rosybrown, Ombre de rosybrown, Ombre de Noir
Le jeu de couleurs a été créé par colorswall
Codes couleurs dans la palette
Dailyui-071 dailyui design uiuxdesign codes de couleur HEX, informations RVB dans le tableau
Contraste de la palette de couleurs
6 paires de couleurs ont un faible contraste et nécessitent des améliorations, ce qui peut affecter la lisibilité.
| Couleur du texte | Couleur de l'arrière plan | Rapport de contraste |
#54bfcc | #9cecf2 | 1.61 |
#54bfcc | #ac7e6c | 1.62 |
#54bfcc | #c997a1 | 1.15 |
#9cecf2 | #c997a1 | 1.86 |
#1e5e66 | #31343c | 1.68 |
#ac7e6c | #c997a1 | 1.41 |