Créé à 12/07/2022 09:10
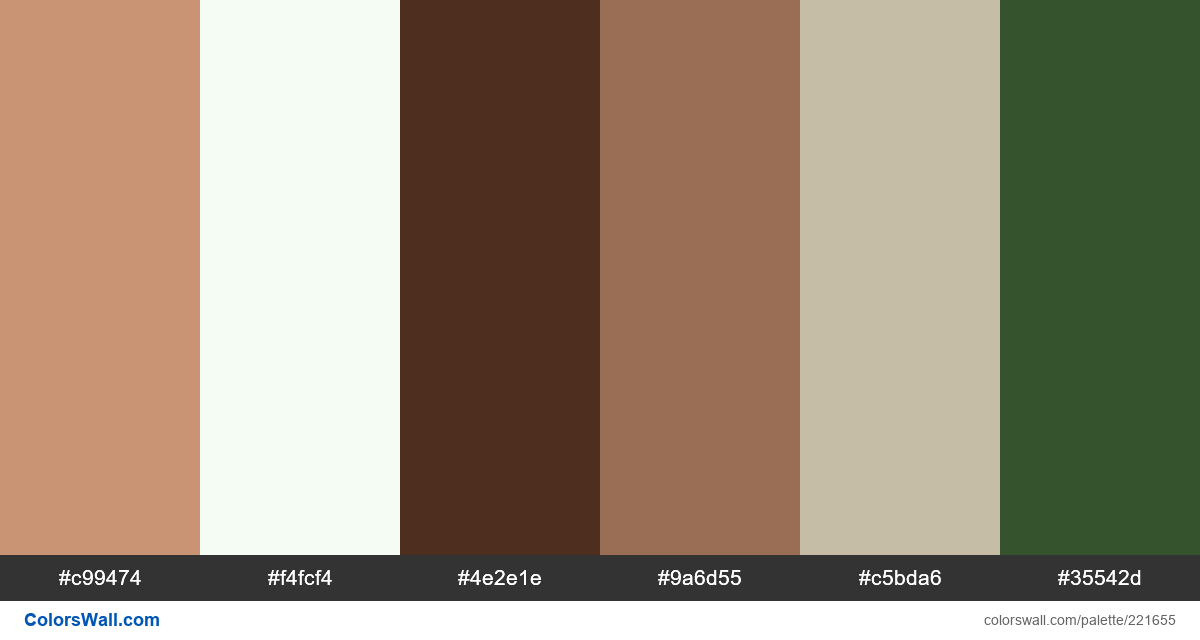
Ui stats health behance colours
Antique Brass
#c99474
Honeydew
#f4fcf4
Café Noir
#4e2e1e
Liver Chestnut
#9a6d55
Dark Vanilla
#c5bda6
Mughal Green
#35542d
La palette se compose de Lumière couleurs. Couleurs d'accent Honeydew #f4fcf4 et Café Noir #4e2e1e. La palette a une température de couleur Chaud, Neutre.
La palette Ui stats health behance colours a une combinaison de couleurs de codes 6:
HEX: #c99474, RVB: (201, 148, 116); HEX: #f4fcf4, RVB: (244, 252, 244); HEX: #4e2e1e, RVB: (78, 46, 30)
HEX: #9a6d55, RVB: (154, 109, 85); HEX: #c5bda6, RVB: (197, 189, 166); HEX: #35542d, RVB: (53, 84, 45)
Version simplifiée des couleurs de la palette
Nuance de darksalmon, Nuance de mintcream, Ombre de Bordeaux, Ombre de sienna, Ombre de tan, Nuance de darkolivegreen
Le jeu de couleurs a été créé par bad_colors
Codes couleurs dans la palette
Ui stats health behance colours codes de couleur HEX, informations RVB dans le tableau
Contraste de la palette de couleurs
5 paires de couleurs ont un faible contraste et nécessitent des améliorations, ce qui peut affecter la lisibilité.
| Couleur du texte | Couleur de l'arrière plan | Rapport de contraste |
#c99474 | #9a6d55 | 1.69 |
#c99474 | #c5bda6 | 1.4 |
#f4fcf4 | #c5bda6 | 1.79 |
#4e2e1e | #35542d | 1.41 |
#9a6d55 | #35542d | 1.9 |