Créé à 02/17/2023 17:18
Design ux corporate digital colors
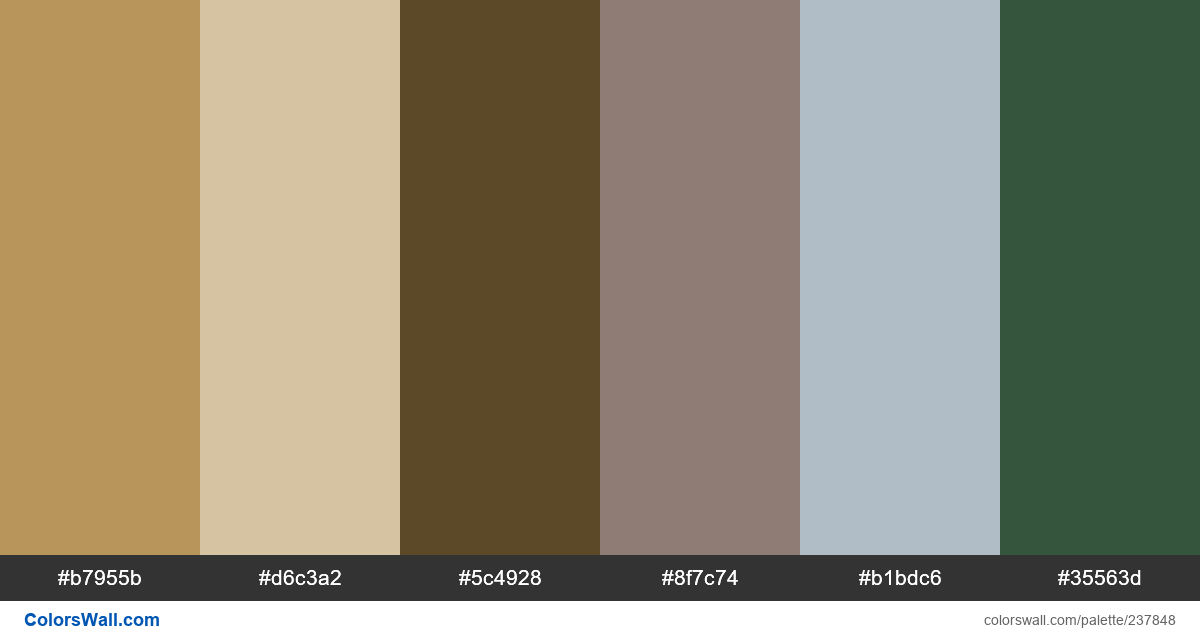
Bronze (Metallic)
#b7955b
Dark Vanilla
#d6c3a2
Van Dyke Brown
#5c4928
Bazaar
#8f7c74
Pastel Blue
#b1bdc6
Deep Moss Green
#35563d
La palette se compose de Lumière couleurs. Couleurs d'accent Van Dyke Brown #5c4928 et Pastel Blue #b1bdc6. La palette a une température de couleur Chaud, Neutre, Froid.
La palette Design ux corporate digital colors a une combinaison de couleurs de codes 6:
HEX: #b7955b, RVB: (183, 149, 91); HEX: #d6c3a2, RVB: (214, 195, 162); HEX: #5c4928, RVB: (92, 73, 40)
HEX: #8f7c74, RVB: (143, 124, 116); HEX: #b1bdc6, RVB: (177, 189, 198); HEX: #35563d, RVB: (53, 86, 61)
Version simplifiée des couleurs de la palette
Ombre de darkgoldenrod, Ombre de tan, Nuance de saddlebrown, Ombre de Gris, Nuance de Argent, Ombre de darkslategrey
Le jeu de couleurs a été créé par colorhunt
Codes couleurs dans la palette
Design ux corporate digital colors codes de couleur HEX, informations RVB dans le tableau
Contraste de la palette de couleurs
5 paires de couleurs ont un faible contraste et nécessitent des améliorations, ce qui peut affecter la lisibilité.
| Couleur du texte | Couleur de l'arrière plan | Rapport de contraste |
#b7955b | #d6c3a2 | 1.63 |
#b7955b | #8f7c74 | 1.4 |
#b7955b | #b1bdc6 | 1.46 |
#d6c3a2 | #b1bdc6 | 1.11 |
#5c4928 | #35563d | 1.04 |