Créé à 01/01/2020 16:38
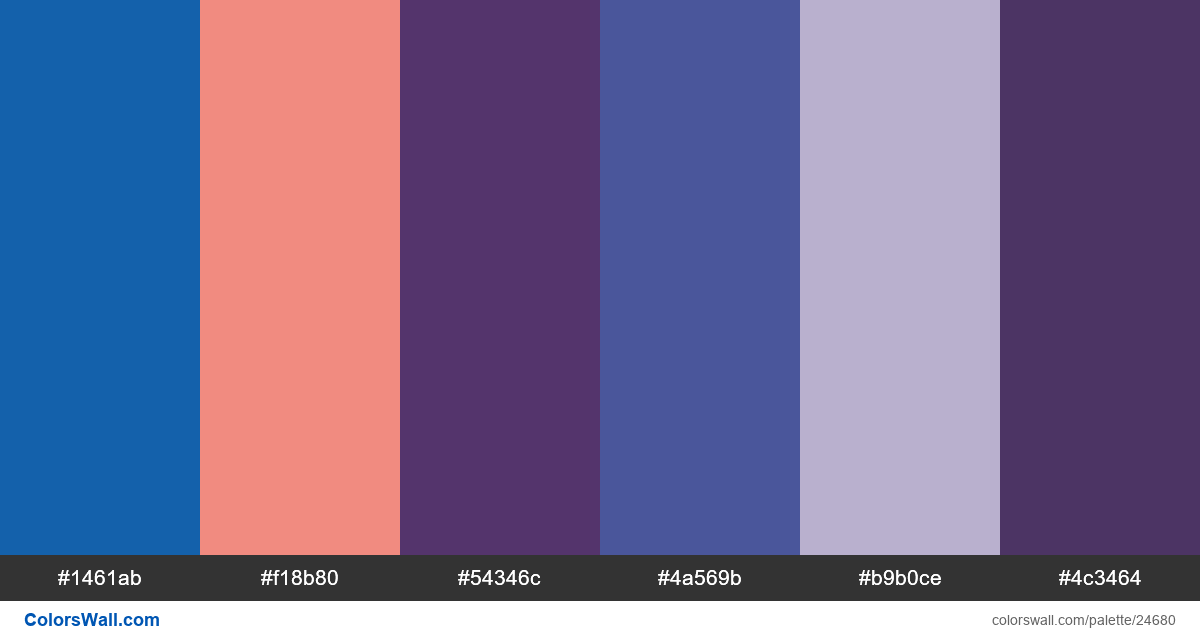
Character ui idea branding colours
#1461ab
#f18b80
#54346c
#4a569b
#b9b0ce
#4c3464
La palette se compose de Semi foncé, Lumière couleurs. Couleurs d'accent #1461ab et #f18b80. La palette a une température de couleur Froid, Chaud.
La palette Character ui idea branding colours a une combinaison de couleurs de codes 6:
HEX: #1461ab, RVB: (20, 97, 171); HEX: #f18b80, RVB: (241, 139, 128); HEX: #54346c, RVB: (84, 52, 108)
HEX: #4a569b, RVB: (74, 86, 155); HEX: #b9b0ce, RVB: (185, 176, 206); HEX: #4c3464, RVB: (76, 52, 100)
Version simplifiée des couleurs de la palette
Nuance de royalblue, Ombre de salmon, Nuance de darkslateblue, Ombre de darkslateblue, Nuance de thistle, Nuance de darkslateblue
Le jeu de couleurs a été créé par colorswall
Codes couleurs dans la palette
Character ui idea branding colours codes de couleur HEX, informations RVB dans le tableau
Contraste de la palette de couleurs
7 paires de couleurs ont un faible contraste et nécessitent des améliorations, ce qui peut affecter la lisibilité.
| Couleur du texte | Couleur de l'arrière plan | Rapport de contraste |
#1461ab | #54346c | 1.59 |
#1461ab | #4a569b | 1.07 |
#1461ab | #4c3464 | 1.67 |
#f18b80 | #b9b0ce | 1.16 |
#54346c | #4a569b | 1.48 |
#54346c | #4c3464 | 1.05 |