Créé à 03/04/2020 20:55
Ui user interface design practice
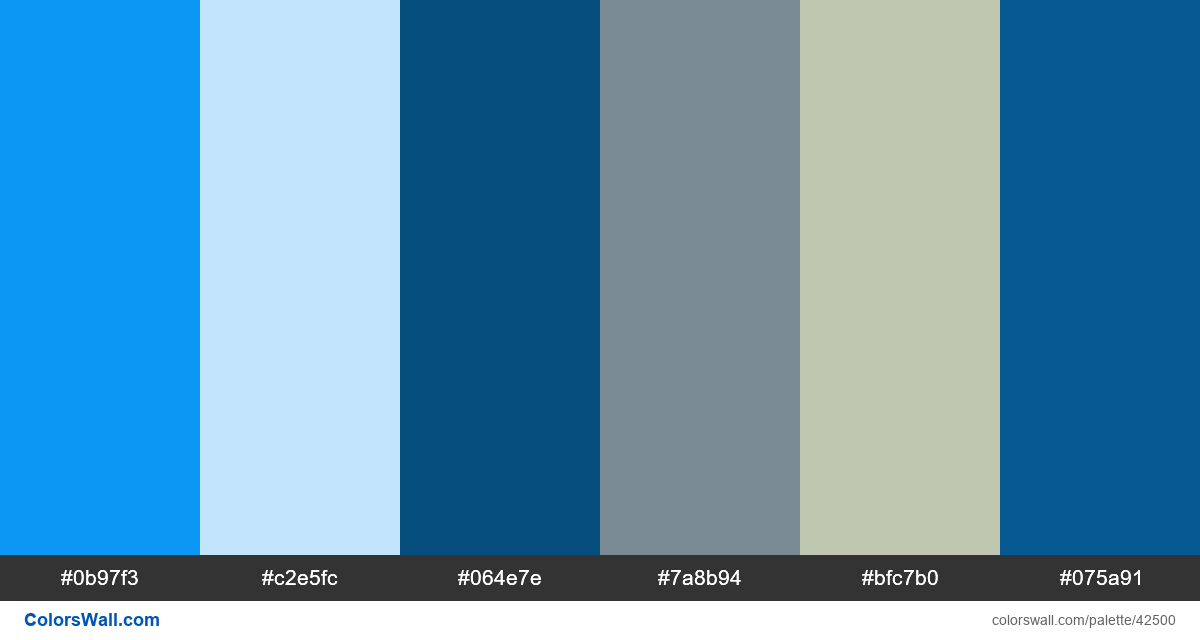
#0b97f3
#c2e5fc
#064e7e
#7a8b94
#bfc7b0
#075a91
La palette se compose de Lumière couleurs. Couleurs d'accent #0b97f3 et #bfc7b0. La palette a une température de couleur Froid, Neutre.
La palette Ui user interface design practice a une combinaison de couleurs de codes 6:
HEX: #0b97f3, RVB: (11, 151, 243); HEX: #c2e5fc, RVB: (194, 229, 252); HEX: #064e7e, RVB: (6, 78, 126)
HEX: #7a8b94, RVB: (122, 139, 148); HEX: #bfc7b0, RVB: (191, 199, 176); HEX: #075a91, RVB: (7, 90, 145)
Version simplifiée des couleurs de la palette
Nuance de dodgerblue, Ombre de lightblue, Nuance de darkslateblue, Ombre de lightslategrey, Ombre de Argent, Nuance de royalblue
Le jeu de couleurs a été créé par colorswall
Codes couleurs dans la palette
Ui user interface design practice codes de couleur HEX, informations RVB dans le tableau
Contraste de la palette de couleurs
4 paires de couleurs ont un faible contraste et nécessitent des améliorations, ce qui peut affecter la lisibilité.
| Couleur du texte | Couleur de l'arrière plan | Rapport de contraste |
#0b97f3 | #7a8b94 | 1.13 |
#0b97f3 | #bfc7b0 | 1.78 |
#c2e5fc | #bfc7b0 | 1.32 |
#064e7e | #075a91 | 1.2 |