Dibuat di 04/28/2020 15:17
Branding ui dailyui logo hex colors
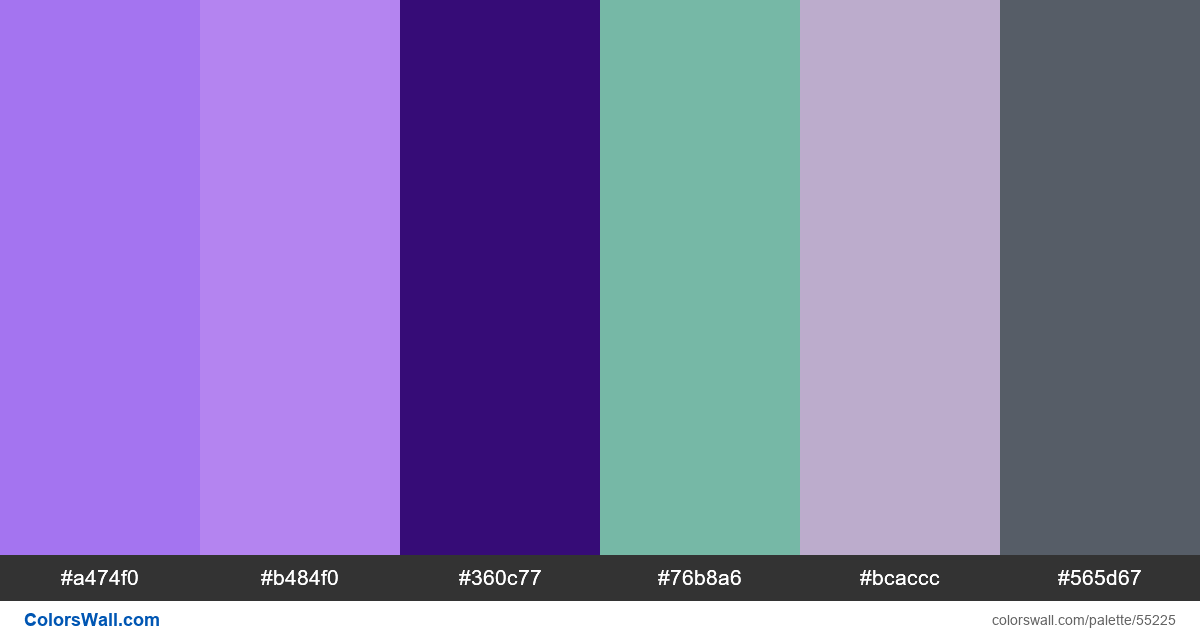
#a474f0
#b484f0
#360c77
#76b8a6
#bcaccc
#565d67
Palet terdiri dari Lampu, Gelap, Setengah gelap warna. Warna aksen #a474f0 Dan #360c77. Palet memiliki suhu warna Dingin.
Palette Branding ui dailyui logo hex colors memiliki kombinasi warna kode 6:
HEX: #a474f0, RGB: (164, 116, 240); HEX: #b484f0, RGB: (180, 132, 240); HEX: #360c77, RGB: (54, 12, 119)
HEX: #76b8a6, RGB: (118, 184, 166); HEX: #bcaccc, RGB: (188, 172, 204); HEX: #565d67, RGB: (86, 93, 103)
Versi warna palet yang disederhanakan
Bayangan dari mediumpurple, Bayangan dari mediumpurple, Warna dari indigo, Warna dari mediumaquamarine, Warna dari thistle, Warna dari dimgrey
Skema warna diciptakan oleh colorswall
Kode warna dalam palet
Branding ui dailyui logo hex colors kode warna HEX, informasi RGB dalam tabel
Kontras Palet Warna
6 pasangan warna memiliki kontras rendah dan perlu perbaikan, yang dapat memengaruhi keterbacaan.
| Warna teks | Warna latar belakang | Rasio Kontras |
#a474f0 | #b484f0 | 1.18 |
#a474f0 | #76b8a6 | 1.44 |
#a474f0 | #bcaccc | 1.56 |
#b484f0 | #76b8a6 | 1.22 |
#b484f0 | #bcaccc | 1.32 |
#76b8a6 | #bcaccc | 1.07 |