Dibuat di 10/01/2020 13:59
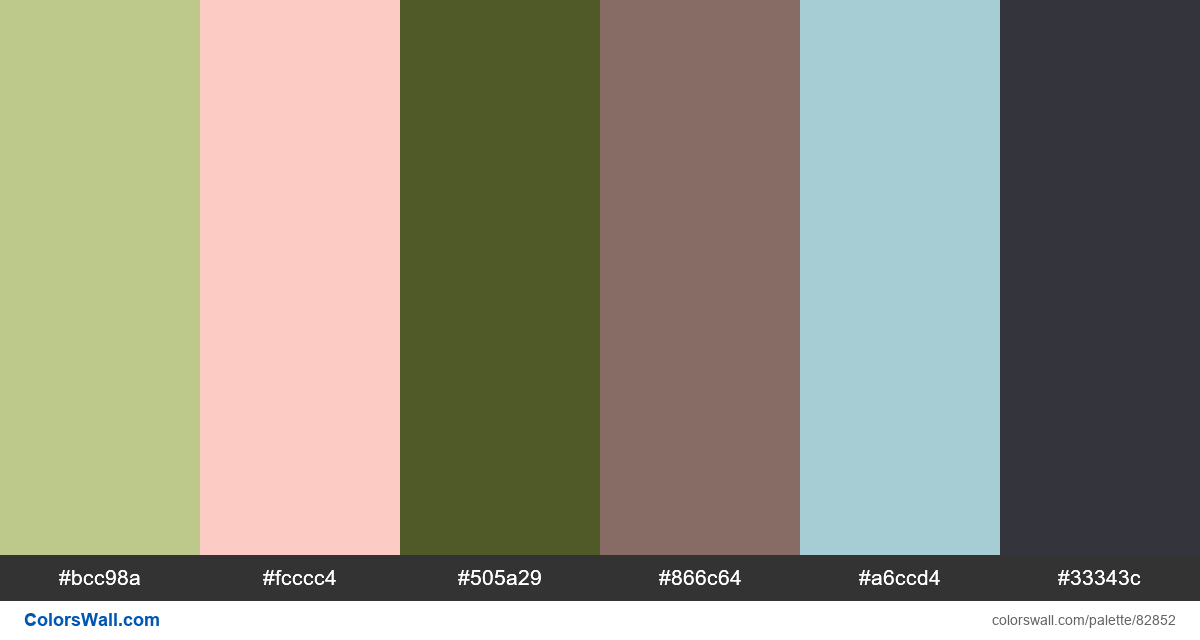
App design ui ux companion colours
#bcc98a
#fcccc4
#505a29
#866c64
#a6ccd4
#33343c
Palet terdiri dari Lampu, Setengah gelap warna. Warna aksen #fcccc4 Dan #a6ccd4. Palet memiliki suhu warna Hangat, Dingin.
Palette App design ui ux companion colours memiliki kombinasi warna kode 6:
HEX: #bcc98a, RGB: (188, 201, 138); HEX: #fcccc4, RGB: (252, 204, 196); HEX: #505a29, RGB: (80, 90, 41)
HEX: #866c64, RGB: (134, 108, 100); HEX: #a6ccd4, RGB: (166, 204, 212); HEX: #33343c, RGB: (51, 52, 60)
Versi warna palet yang disederhanakan
Bayangan dari darkkhaki, Warna dari mistyrose, Warna dari darkolivegreen, Bayangan dari dimgrey, Warna dari lightblue, Bayangan dari Hitam
Skema warna diciptakan oleh colorswall
Kode warna dalam palet
App design ui ux companion colours kode warna HEX, informasi RGB dalam tabel
Kontras Palet Warna
5 pasangan warna memiliki kontras rendah dan perlu perbaikan, yang dapat memengaruhi keterbacaan.
| Warna teks | Warna latar belakang | Rasio Kontras |
#bcc98a | #fcccc4 | 1.22 |
#bcc98a | #a6ccd4 | 1.02 |
#fcccc4 | #a6ccd4 | 1.19 |
#505a29 | #866c64 | 1.53 |
#505a29 | #33343c | 1.67 |