Creato a 11/18/2021 07:43
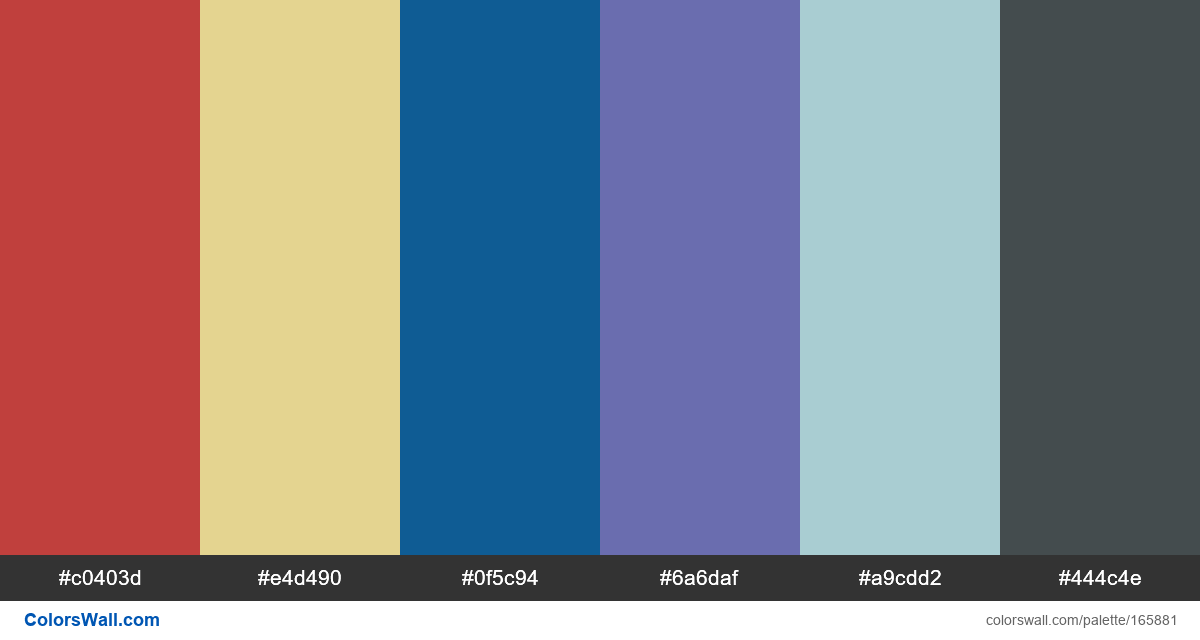
Mobile design ui branding colors
#c0403d
#e4d490
#0f5c94
#6a6daf
#a9cdd2
#444c4e
La tavolozza è composta da Semi scuro, Leggero colori. Colori accentati #c0403d e #e4d490. La tavolozza ha la temperatura del colore Caldo, Freddo.
La tavolozza Mobile design ui branding colors ha una combinazione di colori dei codici 6:
ESADECIMALE: #c0403d, RGB: (192, 64, 61); ESADECIMALE: #e4d490, RGB: (228, 212, 144); ESADECIMALE: #0f5c94, RGB: (15, 92, 148)
ESADECIMALE: #6a6daf, RGB: (106, 109, 175); ESADECIMALE: #a9cdd2, RGB: (169, 205, 210); ESADECIMALE: #444c4e, RGB: (68, 76, 78)
Versione semplificata della tavolozza dei colori
Ombra di crimson, Tonalità di palegoldenrod, Tonalità di royalblue, Ombra di slateblue, Tonalità di lightblue, Ombra di darkslategrey
La combinazione di colori è stata creata da colorswall
Codici colori nella tavolozza
Mobile design ui branding colors codici colore HEX, informazioni RGB in tabella