Creato a 09/26/2023 19:01
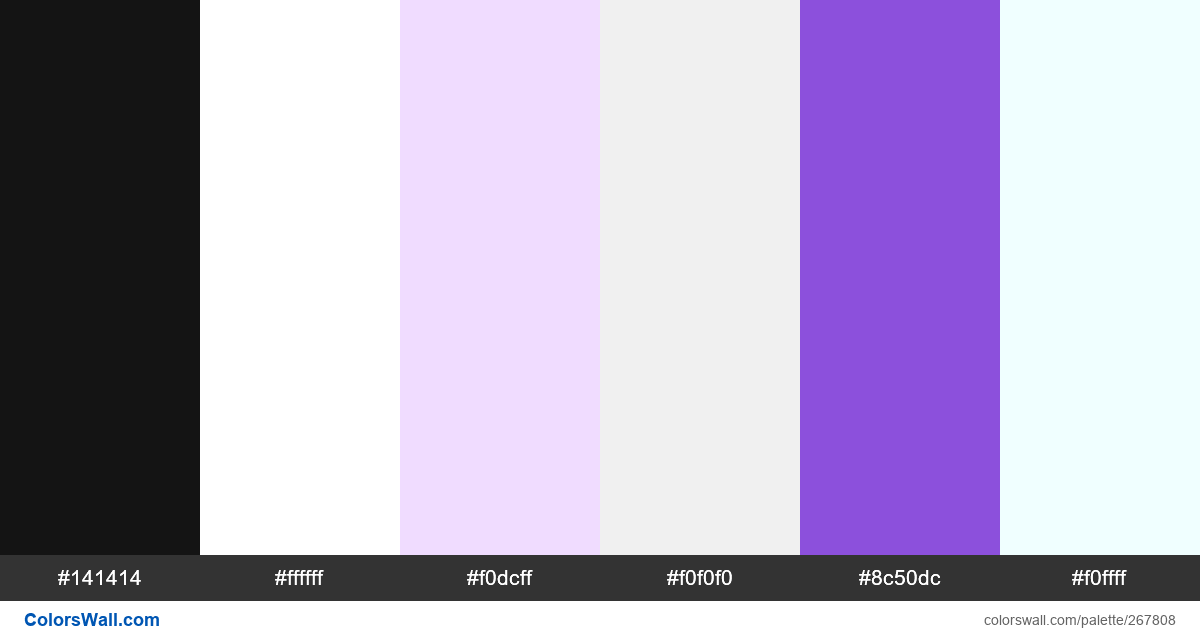
Prototype ui design logo user flow colours
Black
#141414
White
#ffffff
Lavender (Web)
#f0dcff
Anti-Flash White
#f0f0f0
Lavender Indigo
#8c50dc
Azure
#f0ffff
La tavolozza è composta da Buio, Leggero colori. Colori accentati White #ffffff e Azure #f0ffff. La tavolozza ha la temperatura del colore Neutro, Freddo.
La tavolozza Prototype ui design logo user flow colours ha una combinazione di colori dei codici 6:
ESADECIMALE: #141414, RGB: (20, 20, 20); ESADECIMALE: #ffffff, RGB: (255, 255, 255); ESADECIMALE: #f0dcff, RGB: (240, 220, 255)
ESADECIMALE: #f0f0f0, RGB: (240, 240, 240); ESADECIMALE: #8c50dc, RGB: (140, 80, 220); ESADECIMALE: #f0ffff, RGB: (240, 255, 255)
Versione semplificata della tavolozza dei colori
Ombra di Nero, Bianco, Ombra di thistle, Tonalità di whitesmoke, Ombra di blueviolet, azure
La combinazione di colori è stata creata da coolor
Codici colori nella tavolozza
Prototype ui design logo user flow colours codici colore HEX, informazioni RGB in tabella
Contrasto della palette di colori
6 coppie di colori hanno un basso contrasto e necessitano di miglioramenti, il che può influire sulla leggibilità.
| Colore del testo | Colore di sfondo | Rapporto di contrasto |
#ffffff | #f0dcff | 1.28 |
#ffffff | #f0f0f0 | 1.13 |
#ffffff | #f0ffff | 1.02 |
#f0dcff | #f0f0f0 | 1.12 |
#f0dcff | #f0ffff | 1.24 |
#f0f0f0 | #f0ffff | 1.1 |