Creato a 03/16/2020 11:59
Web layout page webdesign ui ux colours
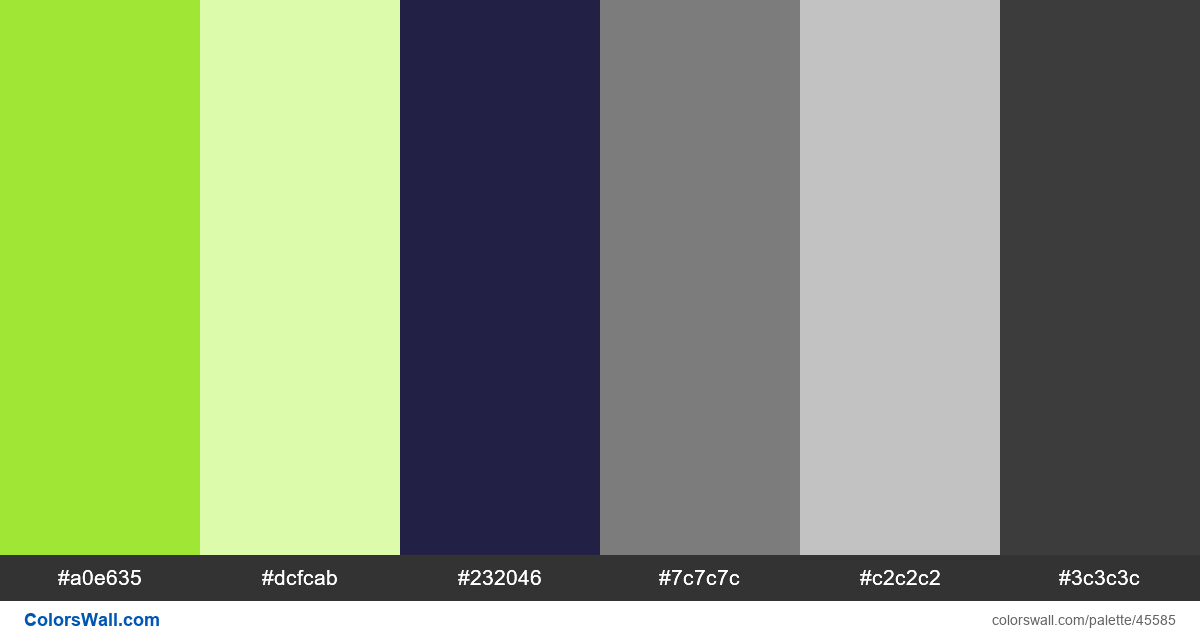
#a0e635
#dcfcab
#232046
#7c7c7c
#c2c2c2
#3c3c3c
La tavolozza è composta da Leggero, Buio colori. Colori accentati #dcfcab e #232046. La tavolozza ha la temperatura del colore Caldo, Freddo, Neutro.
La tavolozza Web layout page webdesign ui ux colours ha una combinazione di colori dei codici 6:
ESADECIMALE: #a0e635, RGB: (160, 230, 53); ESADECIMALE: #dcfcab, RGB: (220, 252, 171); ESADECIMALE: #232046, RGB: (35, 32, 70)
ESADECIMALE: #7c7c7c, RGB: (124, 124, 124); ESADECIMALE: #c2c2c2, RGB: (194, 194, 194); ESADECIMALE: #3c3c3c, RGB: (60, 60, 60)
Versione semplificata della tavolozza dei colori
Ombra di Giallo verde, Ombra di palegreen, Ombra di midnightblue, Tonalità di Grigio, Ombra di Argento, Tonalità di darkslategrey
La combinazione di colori è stata creata da colorswall
Codici colori nella tavolozza
Web layout page webdesign ui ux colours codici colore HEX, informazioni RGB in tabella
Contrasto della palette di colori
4 coppie di colori hanno un basso contrasto e necessitano di miglioramenti, il che può influire sulla leggibilità.
| Colore del testo | Colore di sfondo | Rapporto di contrasto |
#a0e635 | #dcfcab | 1.33 |
#a0e635 | #c2c2c2 | 1.17 |
#dcfcab | #c2c2c2 | 1.57 |
#232046 | #3c3c3c | 1.39 |