Created at 02/10/2021 11:16
Prototype swift swiftui palette
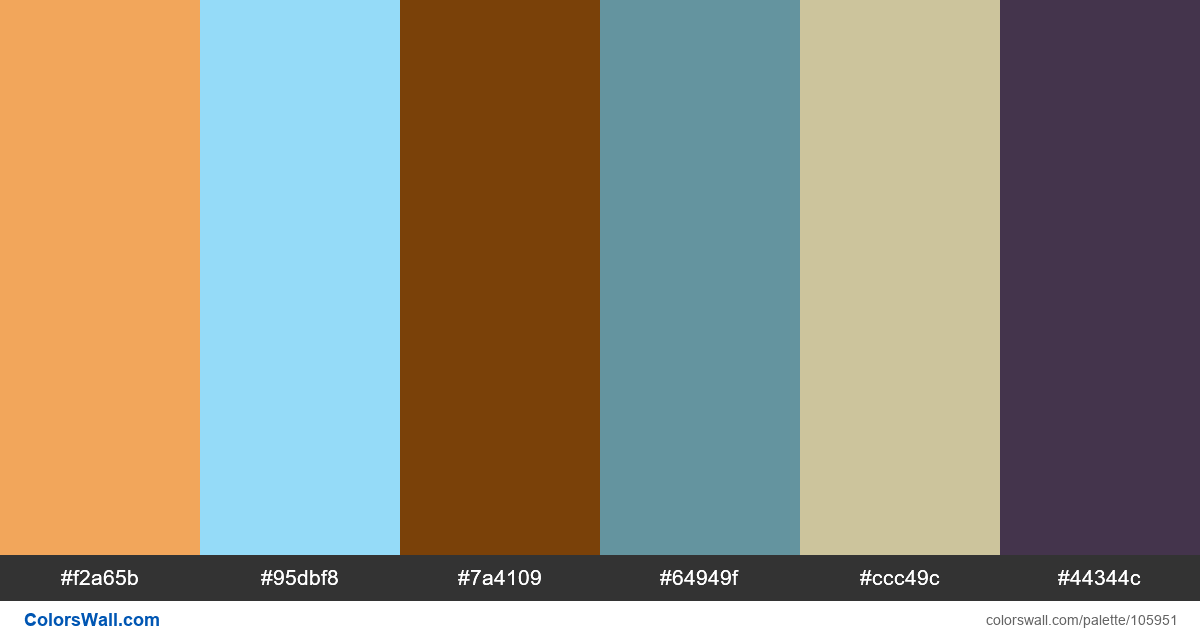
#f2a65b
#95dbf8
#7a4109
#64949f
#ccc49c
#44344c
The palette consists of Light colors. Accent colors #95dbf8 and #7a4109. Palette has Warm, Cool colors temperature.
Palette Prototype swift swiftui palette has combination of 6 codes colors:
HEX: #f2a65b, RGB: (242, 166, 91); HEX: #95dbf8, RGB: (149, 219, 248); HEX: #7a4109, RGB: (122, 65, 9)
HEX: #64949f, RGB: (100, 148, 159); HEX: #ccc49c, RGB: (204, 196, 156); HEX: #44344c, RGB: (68, 52, 76)
Simplified version of palette colors
Shade of sandybrown, Shade of skyblue, Tint of saddlebrown, Tint of cadetblue, Shade of darkkhaki, Tint of darkslateblue
Color scheme was created by colorswall
Colors codes in palette
Prototype swift swiftui palette color codes HEX, RGB information in table
Color Palette Contrast
6 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#f2a65b | #95dbf8 | 1.32 |
#f2a65b | #64949f | 1.65 |
#f2a65b | #ccc49c | 1.15 |
#95dbf8 | #ccc49c | 1.15 |
#7a4109 | #44344c | 1.4 |
#64949f | #ccc49c | 1.9 |