Created at 09/16/2021 20:39
App-ui ui-design recipes-app food-app-ui palette
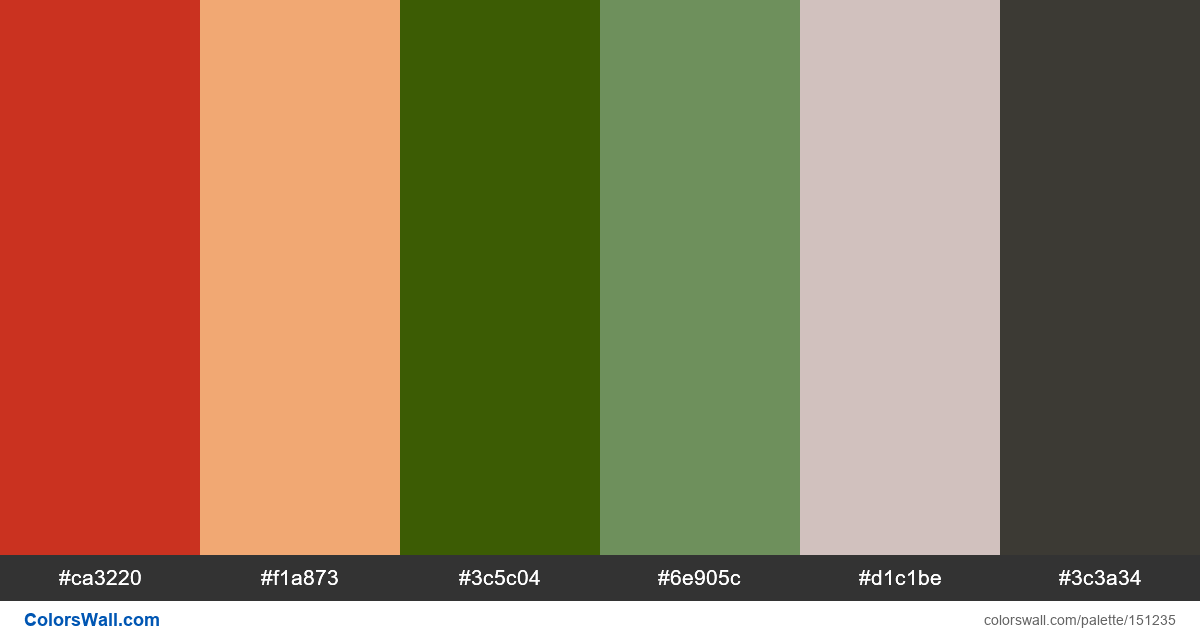
#ca3220
#f1a873
#3c5c04
#6e905c
#d1c1be
#3c3a34
The palette consists of Semi dark, Light colors. Accent colors #f1a873 and #3c5c04. Palette has Warm, Neutral colors temperature.
Palette App-ui ui-design recipes-app food-app-ui palette has combination of 6 codes colors:
HEX: #ca3220, RGB: (202, 50, 32); HEX: #f1a873, RGB: (241, 168, 115); HEX: #3c5c04, RGB: (60, 92, 4)
HEX: #6e905c, RGB: (110, 144, 92); HEX: #d1c1be, RGB: (209, 193, 190); HEX: #3c3a34, RGB: (60, 58, 52)
Simplified version of palette colors
Shade of firebrick, Shade of sandybrown, Tint of darkolivegreen, Shade of seashell, Shade of Silver, Tint of darkslategrey
Color scheme was created by colorswall
Colors codes in palette
App-ui ui-design recipes-app food-app-ui palette color codes HEX, RGB information in table
Color Palette Contrast
5 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#ca3220 | #3c5c04 | 1.46 |
#ca3220 | #6e905c | 1.45 |
#f1a873 | #6e905c | 1.82 |
#f1a873 | #d1c1be | 1.14 |
#3c5c04 | #3c3a34 | 1.47 |