Created at 10/19/2021 13:39
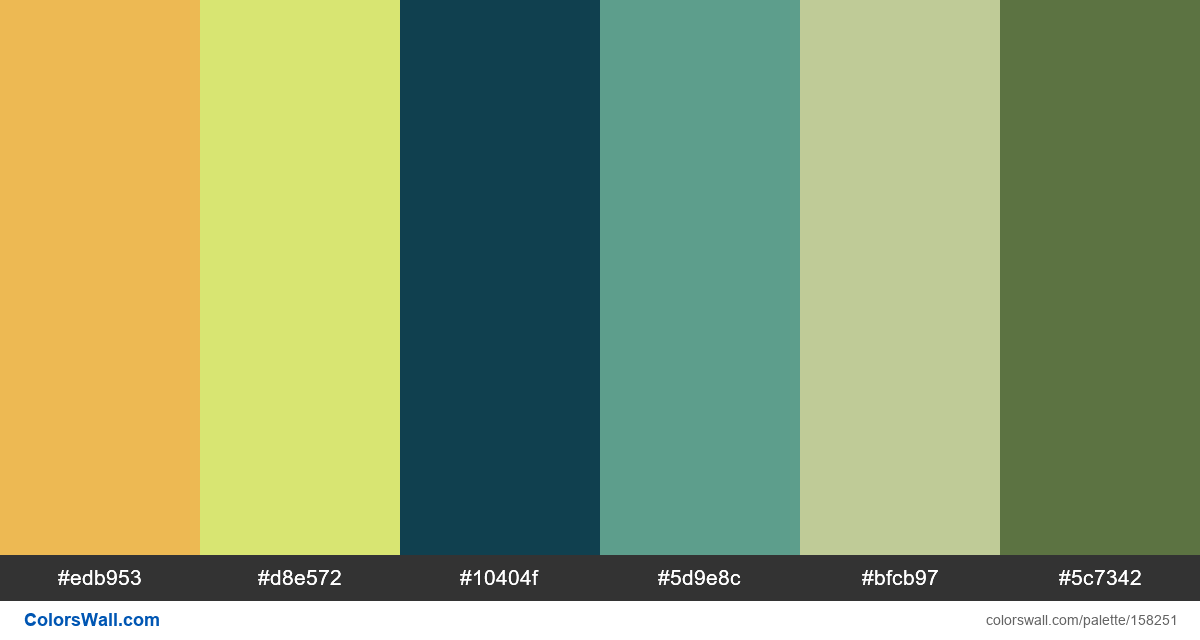
Lose buttons ui screen
#edb953
#d8e572
#10404f
#5d9e8c
#bfcb97
#5c7342
The palette consists of Light colors. Accent colors #edb953 and #d8e572. Palette has Warm, Cool colors temperature.
Palette Lose buttons ui screen has combination of 6 codes colors:
HEX: #edb953, RGB: (237, 185, 83); HEX: #d8e572, RGB: (216, 229, 114); HEX: #10404f, RGB: (16, 64, 79)
HEX: #5d9e8c, RGB: (93, 158, 140); HEX: #bfcb97, RGB: (191, 203, 151); HEX: #5c7342, RGB: (92, 115, 66)
Simplified version of palette colors
Shade of goldenrod, Tint of Khaki, Tint of darkslategrey, Tint of cadetblue, Shade of darkkhaki, Shade of darkolivegreen
Color scheme was created by colorswall
Colors codes in palette
Lose buttons ui screen color codes HEX, RGB information in table