Created at 12/02/2019 18:56
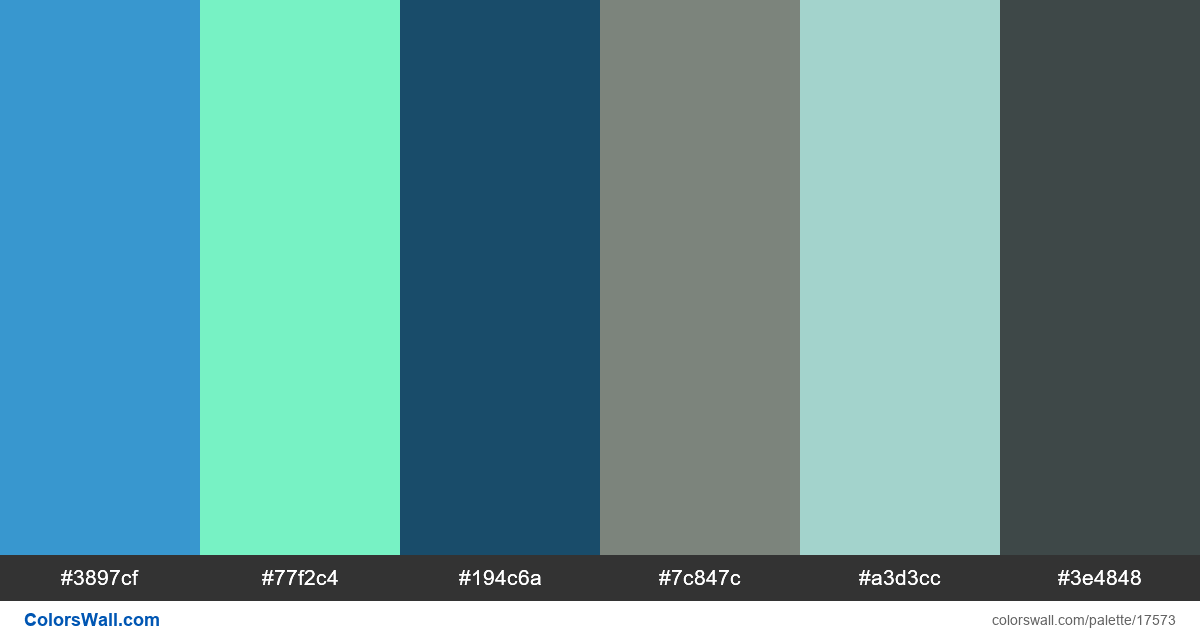
Logo ui app gradient color
#3897cf
#77f2c4
#194c6a
#7c847c
#a3d3cc
#3e4848
The palette consists of Light colors. Accent colors #77f2c4 and #194c6a. Palette has Cool, Neutral colors temperature.
Palette Logo ui app gradient color has combination of 6 codes colors:
HEX: #3897cf, RGB: (56, 151, 207); HEX: #77f2c4, RGB: (119, 242, 196); HEX: #194c6a, RGB: (25, 76, 106)
HEX: #7c847c, RGB: (124, 132, 124); HEX: #a3d3cc, RGB: (163, 211, 204); HEX: #3e4848, RGB: (62, 72, 72)
Simplified version of palette colors
Shade of dodgerblue, Tint of aquamarine, Tint of darkslategrey, Shade of Grey, Tint of powderblue, Tint of darkslategrey
Color scheme was created by colorswall
Colors codes in palette
Logo ui app gradient color color codes HEX, RGB information in table
Color Palette Contrast
4 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#3897cf | #7c847c | 1.19 |
#3897cf | #a3d3cc | 1.96 |
#77f2c4 | #a3d3cc | 1.19 |
#194c6a | #3e4848 | 1.02 |