Created at 05/30/2022 16:48
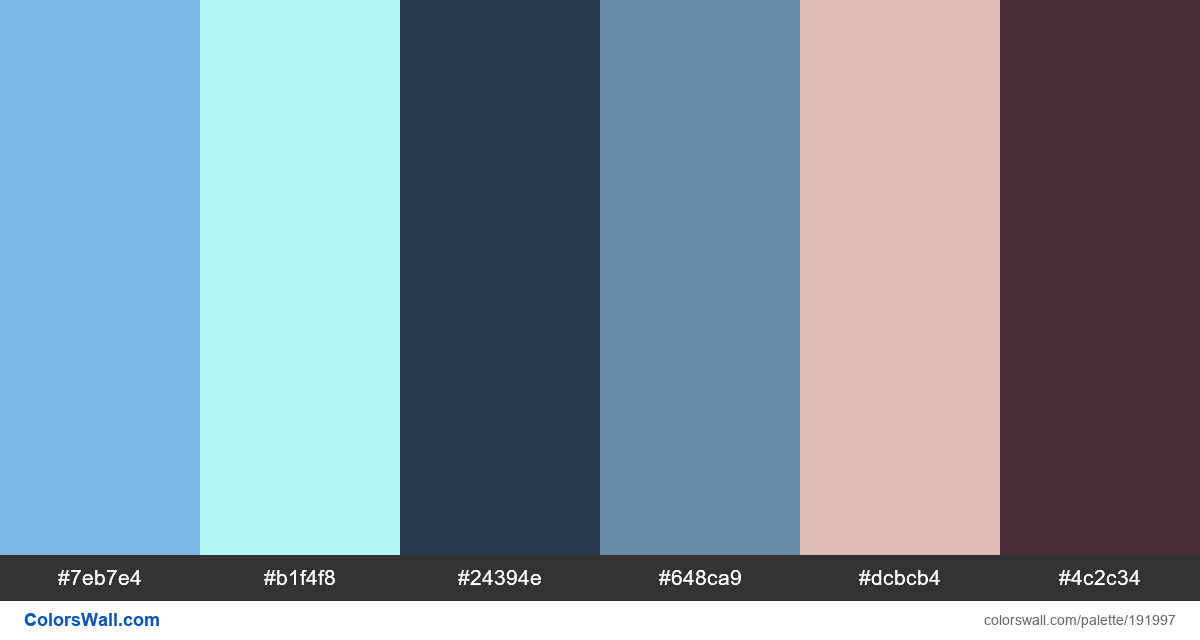
Ios mobile app design screens palette
Aero
#7eb7e4
Diamond
#b1f4f8
Japanese Indigo
#24394e
Rackley
#648ca9
Pale Chestnut
#dcbcb4
Brown Coffee
#4c2c34
The palette consists of Light colors. Accent colors Diamond #b1f4f8 and Pale Chestnut #dcbcb4. Palette has Cool, Neutral, Warm colors temperature.
Palette Ios mobile app design screens palette has combination of 6 codes colors:
HEX: #7eb7e4, RGB: (126, 183, 228); HEX: #b1f4f8, RGB: (177, 244, 248); HEX: #24394e, RGB: (36, 57, 78)
HEX: #648ca9, RGB: (100, 140, 169); HEX: #dcbcb4, RGB: (220, 188, 180); HEX: #4c2c34, RGB: (76, 44, 52)
Simplified version of palette colors
Tint of lightskyblue, Shade of paleturquoise, Tint of darkslateblue, Shade of steelblue, Tint of mistyrose, Shade of Maroon
Color scheme was created by colorswall
Colors codes in palette
Ios mobile app design screens palette color codes HEX, RGB information in table
Color Palette Contrast
5 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#7eb7e4 | #b1f4f8 | 1.75 |
#7eb7e4 | #648ca9 | 1.66 |
#7eb7e4 | #dcbcb4 | 1.21 |
#b1f4f8 | #dcbcb4 | 1.44 |
#24394e | #4c2c34 | 1.03 |