Created at 12/14/2019 09:48
Minimal app ux ui palette
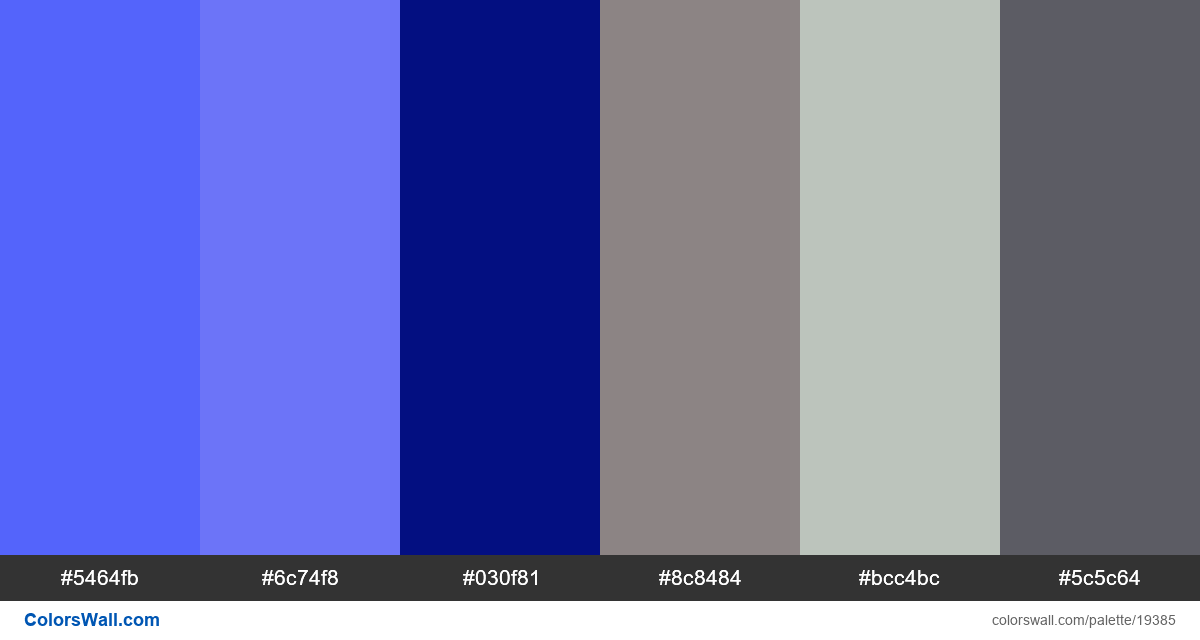
#5464fb
#6c74f8
#030f81
#8c8484
#bcc4bc
#5c5c64
The palette consists of Light, Dark, Semi dark colors. Accent colors #030f81 and #8c8484. Palette has Cool, Neutral colors temperature.
Palette Minimal app ux ui palette has combination of 6 codes colors:
HEX: #5464fb, RGB: (84, 100, 251); HEX: #6c74f8, RGB: (108, 116, 248); HEX: #030f81, RGB: (3, 15, 129)
HEX: #8c8484, RGB: (140, 132, 132); HEX: #bcc4bc, RGB: (188, 196, 188); HEX: #5c5c64, RGB: (92, 92, 100)
Simplified version of palette colors
Shade of royalblue, Shade of mediumslateblue, Shade of darkblue, Shade of Grey, Shade of Silver, Tint of dimgrey
Color scheme was created by colorswall
Color Palette Contrast
6 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#5464fb | #6c74f8 | 1.19 |
#5464fb | #8c8484 | 1.25 |
#5464fb | #5c5c64 | 1.44 |
#6c74f8 | #8c8484 | 1.04 |
#6c74f8 | #5c5c64 | 1.73 |
#8c8484 | #5c5c64 | 1.81 |