Created at 07/11/2022 14:21
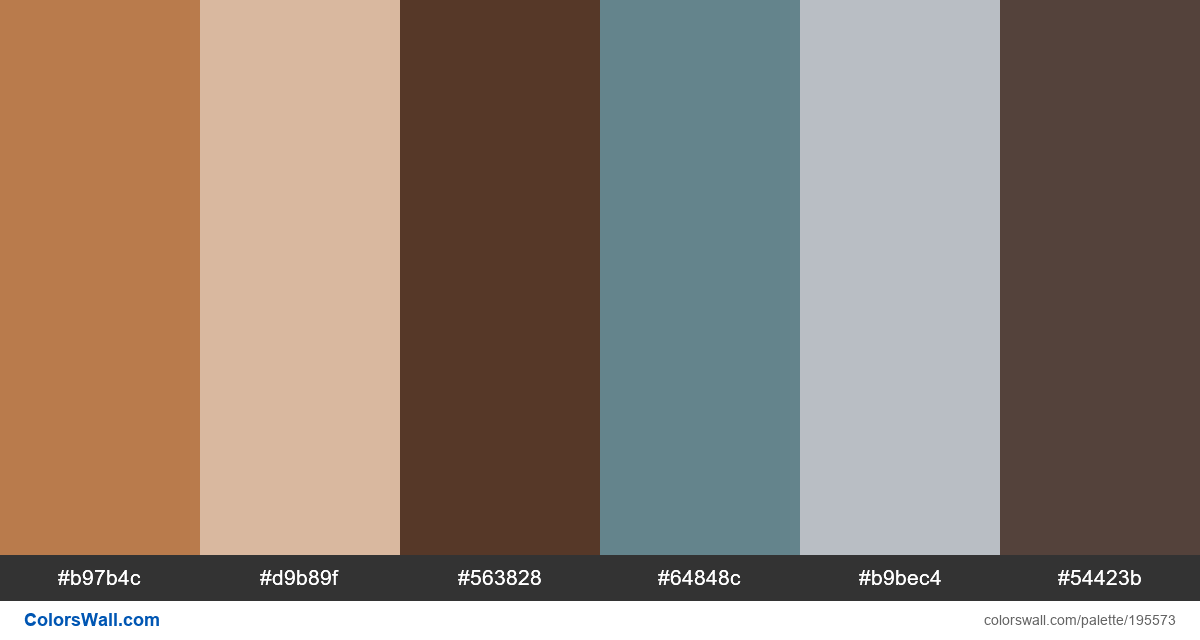
Figma ui landing page design fitness website colours
Brown Sugar
#b97b4c
Dark Vanilla
#d9b89f
Café Noir
#563828
Steel Teal
#64848c
Silver Sand
#b9bec4
Liver Chestnut (Horses)
#54423b
The palette consists of Light colors. Accent colors Brown Sugar and Dark Vanilla. Palette has Warm, Cool colors temperature.
Palette Figma ui landing page design fitness website colours has combination of 6 codes colors:
HEX: #b97b4c, RGB: (185, 123, 76); HEX: #d9b89f, RGB: (217, 184, 159); HEX: #563828, RGB: (86, 56, 40)
HEX: #64848c, RGB: (100, 132, 140); HEX: #b9bec4, RGB: (185, 190, 196); HEX: #54423b, RGB: (84, 66, 59)
Color scheme was created by colorswall
Colors codes in palette
Figma ui landing page design fitness website colours color codes HEX, RGB information in table