Created at 12/27/2017 21:15
3
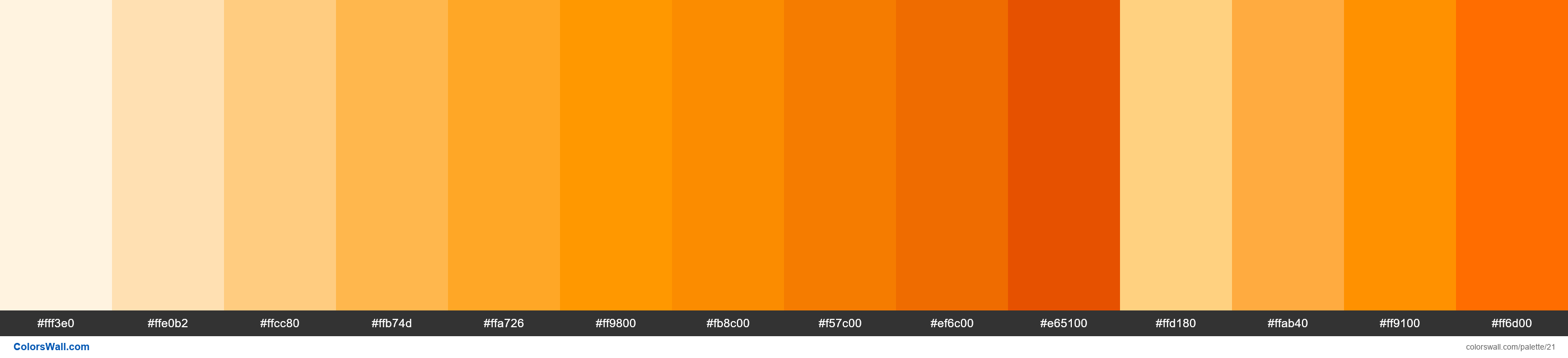
Orange palette Materialize CSS
orange lighten-5
#fff3e0
orange lighten-4
#ffe0b2
orange lighten-3
#ffcc80
orange lighten-2
#ffb74d
orange lighten-1
#ffa726
orange
#ff9800
orange darken-1
#fb8c00
orange darken-2
#f57c00
orange darken-3
#ef6c00
orange darken-4
#e65100
orange accent-1
#ffd180
orange accent-2
#ffab40
orange accent-3
#ff9100
orange accent-4
#ff6d00
The palette consists of Light colors. Accent colors orange lighten-5 #fff3e0 and orange lighten-4 #ffe0b2. Palette has Neutral, Warm colors temperature.
Palette Orange palette Materialize CSS has combination of 14 codes colors:
HEX: #fff3e0, RGB: (255, 243, 224); HEX: #ffe0b2, RGB: (255, 224, 178); HEX: #ffcc80, RGB: (255, 204, 128)
HEX: #ffb74d, RGB: (255, 183, 77); HEX: #ffa726, RGB: (255, 167, 38); HEX: #ff9800, RGB: (255, 152, 0)
HEX: #fb8c00, RGB: (251, 140, 0); HEX: #f57c00, RGB: (245, 124, 0); HEX: #ef6c00, RGB: (239, 108, 0)
HEX: #e65100, RGB: (230, 81, 0); HEX: #ffd180, RGB: (255, 209, 128); HEX: #ffab40, RGB: (255, 171, 64)
HEX: #ff9100, RGB: (255, 145, 0); HEX: #ff6d00, RGB: (255, 109, 0)
Simplified version of palette colors
Shade of antiquewhite, Shade of navajowhite, Tint of navajowhite, Shade of Orange, Shade of Orange, Shade of darkorange, Tint of darkorange, Tint of darkorange, Shade of chocolate, Tint of orangered, Tint of navajowhite, Shade of Orange, Shade of darkorange, Tint of coral
Color scheme was created by mz
Colors codes in palette
Orange palette Materialize CSS color codes HEX, RGB information in table
| Color | HEX | RGB | Name | Alternative name |
| #fff3e0 | RGB(255, 243, 224) | orange lighten-5 | — | |
| #ffe0b2 | RGB(255, 224, 178) | orange lighten-4 | — | |
| #ffcc80 | RGB(255, 204, 128) | orange lighten-3 | — | |
| #ffb74d | RGB(255, 183, 77) | orange lighten-2 | — | |
| #ffa726 | RGB(255, 167, 38) | orange lighten-1 | — | |
| #ff9800 | RGB(255, 152, 0) | orange | — | |
| #fb8c00 | RGB(251, 140, 0) | orange darken-1 | — | |
| #f57c00 | RGB(245, 124, 0) | orange darken-2 | — | |
| #ef6c00 | RGB(239, 108, 0) | orange darken-3 | — | |
| #e65100 | RGB(230, 81, 0) | orange darken-4 | — | |
| #ffd180 | RGB(255, 209, 128) | orange accent-1 | — | |
| #ffab40 | RGB(255, 171, 64) | orange accent-2 | — | |
| #ff9100 | RGB(255, 145, 0) | orange accent-3 | — | |
| #ff6d00 | RGB(255, 109, 0) | orange accent-4 | — |
Color Palette Contrast
75 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#fff3e0 | #ffe0b2 | 1.15 |
#fff3e0 | #ffcc80 | 1.34 |
#fff3e0 | #ffb74d | 1.57 |
#fff3e0 | #ffa726 | 1.77 |
#fff3e0 | #ff9800 | 1.96 |
#fff3e0 | #ffd180 | 1.3 |