Created at 02/06/2023 21:41
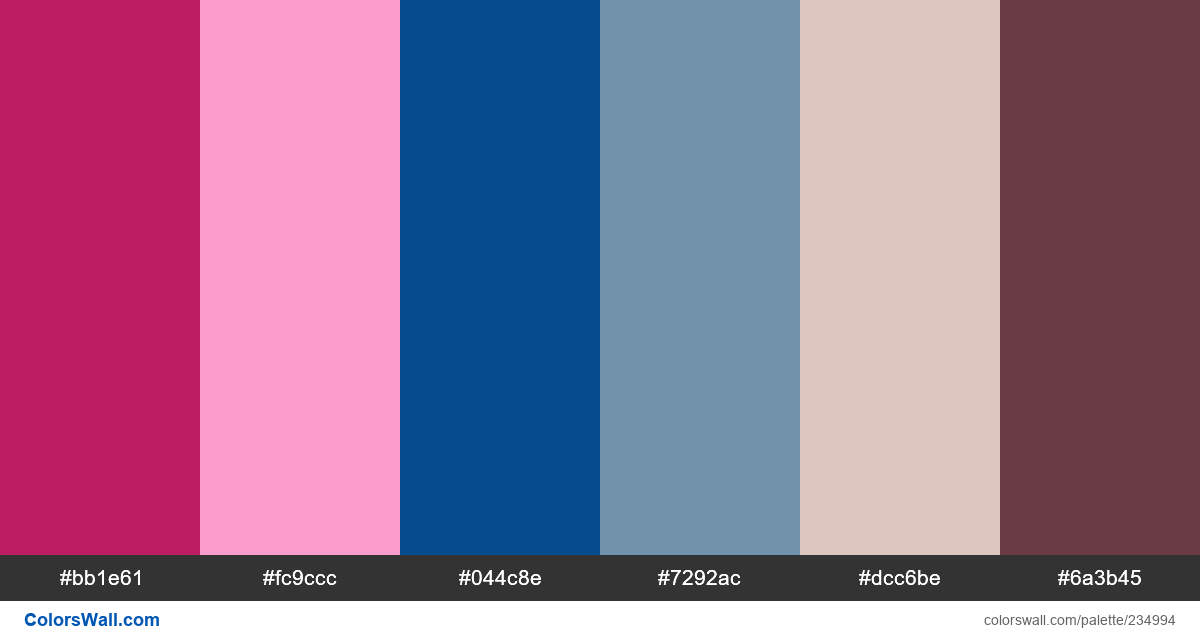
Ios apps ui design mobile app colors palette
Rose Red
#bb1e61
Pale Magenta-Pink
#fc9ccc
Midnight Blue
#044c8e
Shadow Blue
#7292ac
Dust Storm
#dcc6be
Catawba
#6a3b45
The palette consists of Light colors. Accent colors Rose Red and Pale Magenta-Pink. Palette has Warm, Neutral, Cool colors temperature.
Palette Ios apps ui design mobile app colors palette has combination of 6 codes colors:
HEX: #bb1e61, RGB: (187, 30, 97); HEX: #fc9ccc, RGB: (252, 156, 204); HEX: #044c8e, RGB: (4, 76, 142)
HEX: #7292ac, RGB: (114, 146, 172); HEX: #dcc6be, RGB: (220, 198, 190); HEX: #6a3b45, RGB: (106, 59, 69)
Simplified version of palette colors
Tint of mediumvioletred, Shade of plum, Tint of darkslateblue, Shade of lightslategrey, Tint of mistyrose, Tint of brown
Color scheme was created by colorswall
Colors codes in palette
Ios apps ui design mobile app colors palette color codes HEX, RGB information in table