Created at 04/13/2023 05:36
Design ui web fashion palette
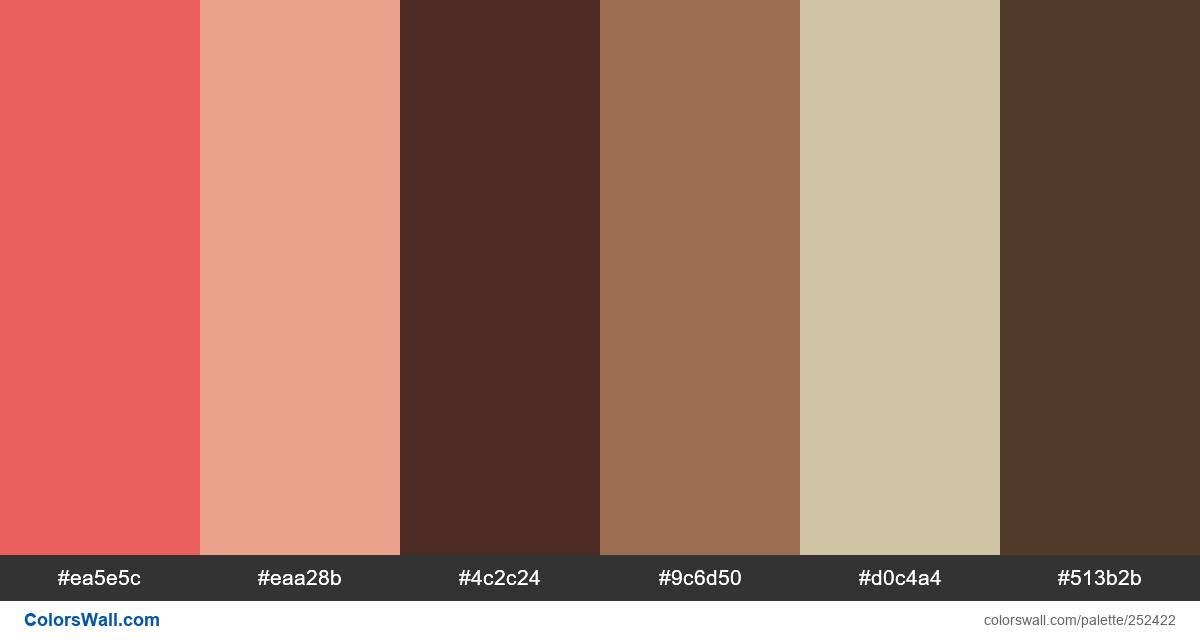
Fire Opal
#ea5e5c
Tumbleweed
#eaa28b
Brown Coffee
#4c2c24
Dirt
#9c6d50
Dark Vanilla
#d0c4a4
Royal Brown
#513b2b
The palette consists of Light colors. Accent colors Fire Opal #ea5e5c and Tumbleweed #eaa28b. Palette has Warm colors temperature.
Palette Design ui web fashion palette has combination of 6 codes colors:
HEX: #ea5e5c, RGB: (234, 94, 92); HEX: #eaa28b, RGB: (234, 162, 139); HEX: #4c2c24, RGB: (76, 44, 36)
HEX: #9c6d50, RGB: (156, 109, 80); HEX: #d0c4a4, RGB: (208, 196, 164); HEX: #513b2b, RGB: (81, 59, 43)
Simplified version of palette colors
Shade of indianred, Shade of darksalmon, Shade of Maroon, Shade of sienna, Shade of tan, Tint of saddlebrown
Color scheme was created by coolor
Colors codes in palette
Design ui web fashion palette color codes HEX, RGB information in table
Color Palette Contrast
5 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#ea5e5c | #eaa28b | 1.6 |
#ea5e5c | #9c6d50 | 1.32 |
#ea5e5c | #d0c4a4 | 1.93 |
#eaa28b | #d0c4a4 | 1.2 |
#4c2c24 | #513b2b | 1.18 |