Created at 02/21/2020 14:36
Banking figma ui ux design software colors
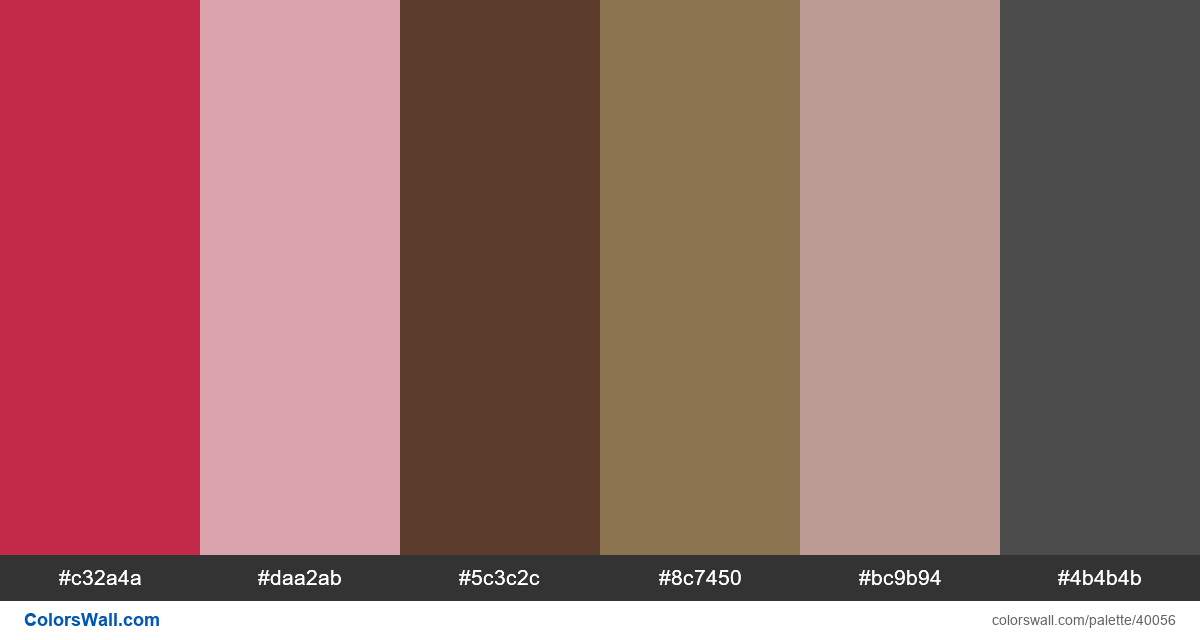
#c32a4a
#daa2ab
#5c3c2c
#8c7450
#bc9b94
#4b4b4b
The palette consists of Light colors. Accent colors #c32a4a and #daa2ab. Palette has Warm, Neutral colors temperature.
Palette Banking figma ui ux design software colors has combination of 6 codes colors:
HEX: #c32a4a, RGB: (195, 42, 74); HEX: #daa2ab, RGB: (218, 162, 171); HEX: #5c3c2c, RGB: (92, 60, 44)
HEX: #8c7450, RGB: (140, 116, 80); HEX: #bc9b94, RGB: (188, 155, 148); HEX: #4b4b4b, RGB: (75, 75, 75)
Simplified version of palette colors
Shade of crimson, Tint of lightpink, Tint of saddlebrown, Tint of Grey, Shade of rosybrown, Tint of dimgrey
Color scheme was created by colorswall
Colors codes in palette
Banking figma ui ux design software colors color codes HEX, RGB information in table
Color Palette Contrast
7 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#c32a4a | #5c3c2c | 1.75 |
#c32a4a | #8c7450 | 1.26 |
#c32a4a | #4b4b4b | 1.55 |
#daa2ab | #bc9b94 | 1.17 |
#5c3c2c | #4b4b4b | 1.12 |
#8c7450 | #bc9b94 | 1.74 |