Created at 02/24/2020 11:27
Ui shop design product page hex colors
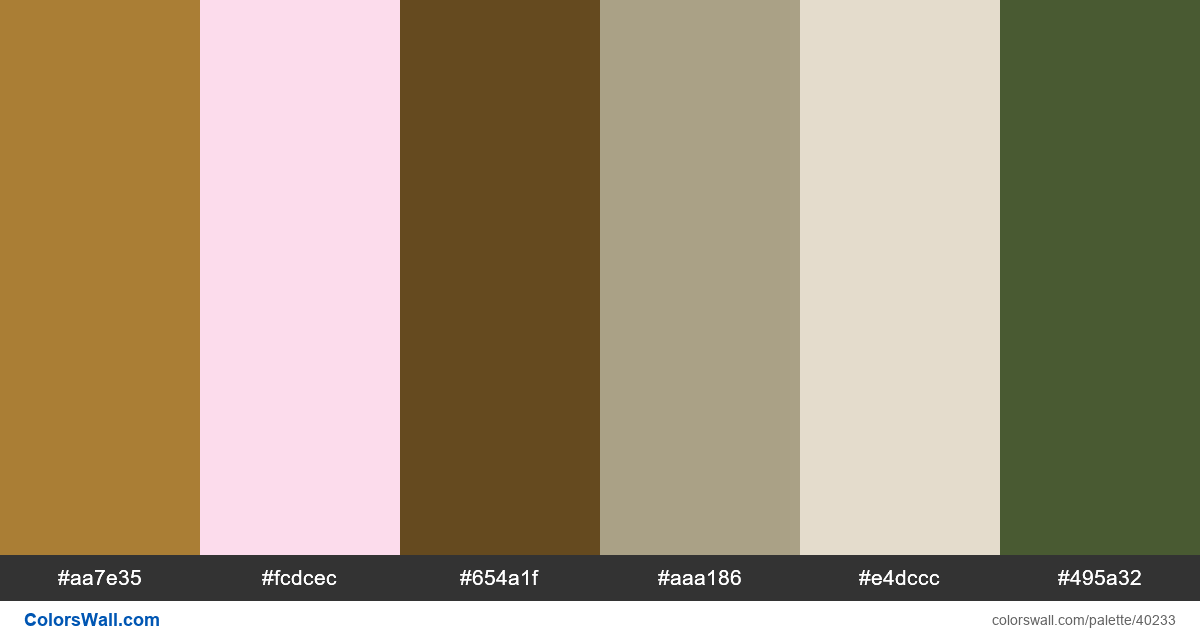
#aa7e35
#fcdcec
#654a1f
#aaa186
#e4dccc
#495a32
The palette consists of Light, Semi dark colors. Accent colors #fcdcec and #654a1f. Palette has Warm, Neutral colors temperature.
Palette Ui shop design product page hex colors has combination of 6 codes colors:
HEX: #aa7e35, RGB: (170, 126, 53); HEX: #fcdcec, RGB: (252, 220, 236); HEX: #654a1f, RGB: (101, 74, 31)
HEX: #aaa186, RGB: (170, 161, 134); HEX: #e4dccc, RGB: (228, 220, 204); HEX: #495a32, RGB: (73, 90, 50)
Simplified version of palette colors
Tint of darkgoldenrod, Tint of lavenderblush, Tint of saddlebrown, Tint of tan, Tint of antiquewhite, Tint of darkolivegreen
Color scheme was created by colorswall
Colors codes in palette
Ui shop design product page hex colors color codes HEX, RGB information in table
Color Palette Contrast
4 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#aa7e35 | #aaa186 | 1.41 |
#fcdcec | #e4dccc | 1.07 |
#654a1f | #495a32 | 1.09 |
#aaa186 | #e4dccc | 1.89 |