Created at 02/25/2020 15:03
Logo design ui typography vector colours
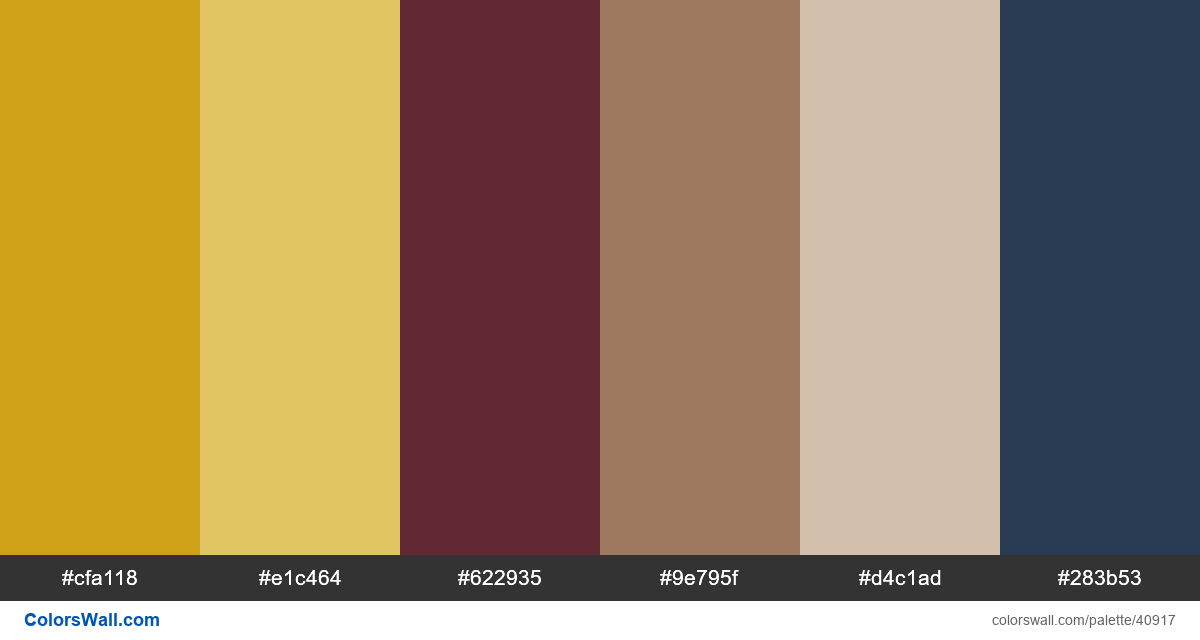
#cfa118
#e1c464
#622935
#9e795f
#d4c1ad
#283b53
The palette consists of Light colors. Accent colors #cfa118 and #283b53. Palette has Warm, Neutral, Cool colors temperature.
Palette Logo design ui typography vector colours has combination of 6 codes colors:
HEX: #cfa118, RGB: (207, 161, 24); HEX: #e1c464, RGB: (225, 196, 100); HEX: #622935, RGB: (98, 41, 53)
HEX: #9e795f, RGB: (158, 121, 95); HEX: #d4c1ad, RGB: (212, 193, 173); HEX: #283b53, RGB: (40, 59, 83)
Simplified version of palette colors
Tint of goldenrod, Shade of darkkhaki, Shade of Maroon, Tint of peru, Shade of tan, Tint of darkslateblue
Color scheme was created by colorswall
Colors codes in palette
Logo design ui typography vector colours color codes HEX, RGB information in table
Color Palette Contrast
5 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#cfa118 | #e1c464 | 1.4 |
#cfa118 | #9e795f | 1.63 |
#cfa118 | #d4c1ad | 1.37 |
#e1c464 | #d4c1ad | 1.02 |
#622935 | #283b53 | 1.02 |