Created at 02/27/2020 07:33
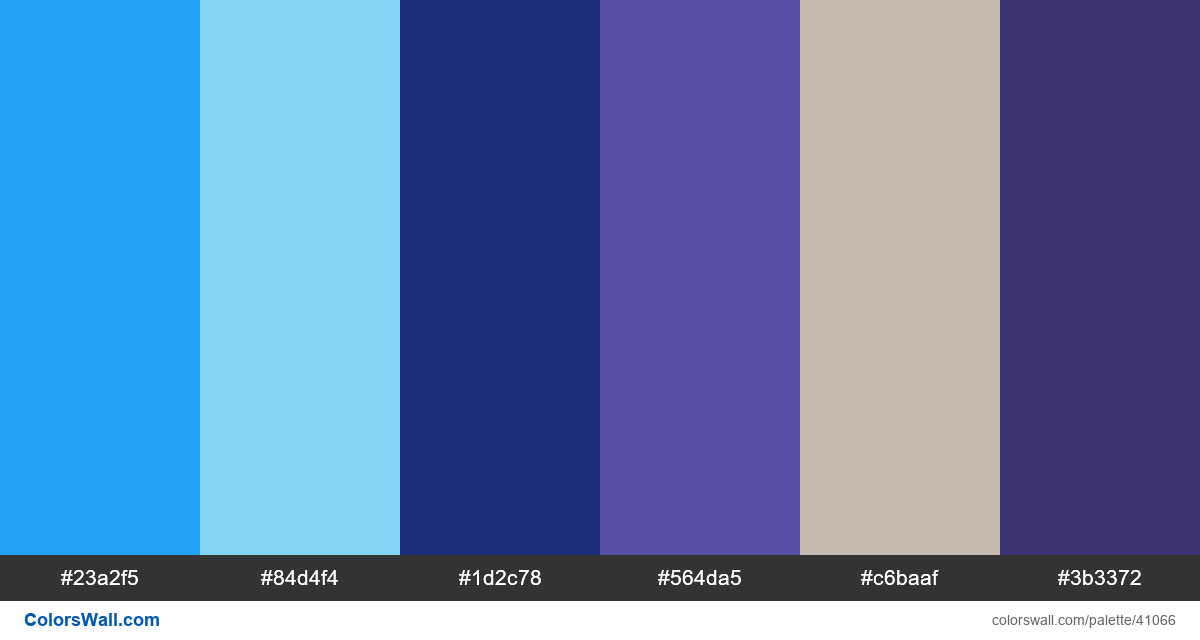
Team ui website design palette
#23a2f5
#84d4f4
#1d2c78
#564da5
#c6baaf
#3b3372
The palette consists of Light, Dark, Semi dark colors. Accent colors #23a2f5 and Legendary #c6baaf. Palette has Cool, Neutral colors temperature.
Palette Team ui website design palette has combination of 6 codes colors:
HEX: #23a2f5, RGB: (35, 162, 245); HEX: #84d4f4, RGB: (132, 212, 244); HEX: #1d2c78, RGB: (29, 44, 120)
HEX: #564da5, RGB: (86, 77, 165); HEX: #c6baaf, RGB: (198, 186, 175); HEX: #3b3372, RGB: (59, 51, 114)
Simplified version of palette colors
Shade of dodgerblue, Shade of skyblue, Shade of midnightblue, Shade of darkslateblue, Tint of Silver, Tint of darkslateblue
Color scheme was created by colorswall
Colors codes in palette
Team ui website design palette color codes HEX, RGB information in table
Color Palette Contrast
6 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#23a2f5 | #84d4f4 | 1.68 |
#23a2f5 | #c6baaf | 1.46 |
#84d4f4 | #c6baaf | 1.15 |
#1d2c78 | #564da5 | 1.78 |
#1d2c78 | #3b3372 | 1.12 |
#564da5 | #3b3372 | 1.57 |