Created at 03/06/2020 21:00
App design ux application ui colors palette
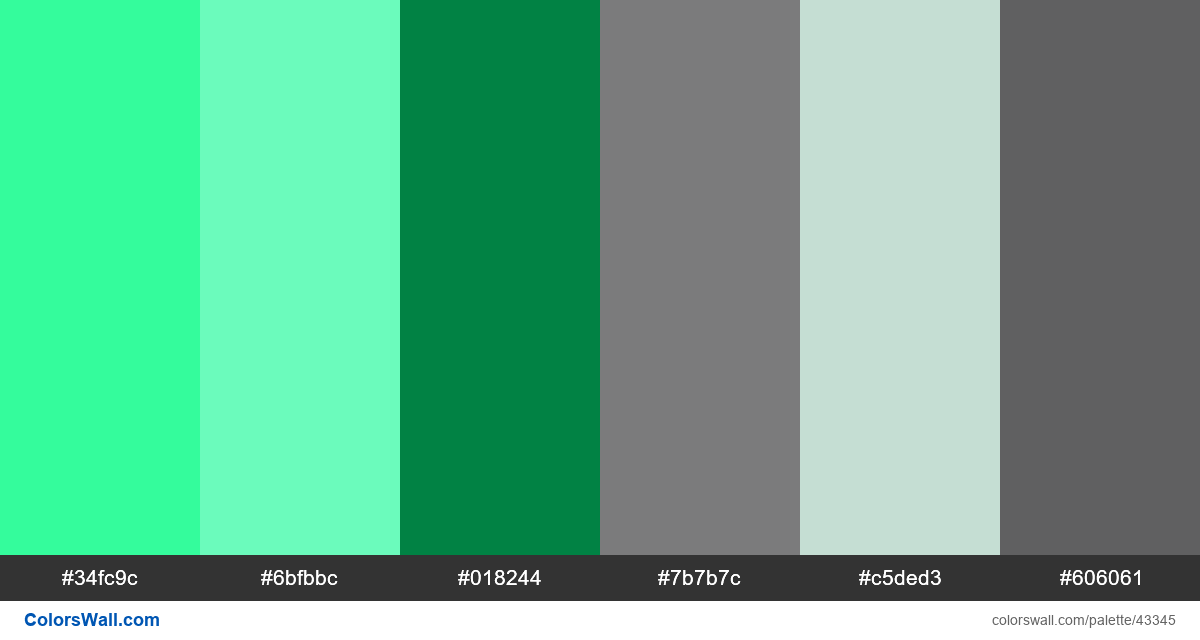
#34fc9c
#6bfbbc
#018244
#7b7b7c
#c5ded3
#606061
The palette consists of Light, Semi dark colors. Accent colors #34fc9c and #018244. Palette has Cool, Neutral colors temperature.
Palette App design ux application ui colors palette has combination of 6 codes colors:
HEX: #34fc9c, RGB: (52, 252, 156); HEX: #6bfbbc, RGB: (107, 251, 188); HEX: #018244, RGB: (1, 130, 68)
HEX: #7b7b7c, RGB: (123, 123, 124); HEX: #c5ded3, RGB: (197, 222, 211); HEX: #606061, RGB: (96, 96, 97)
Simplified version of palette colors
Shade of mediumspringgreen, Tint of aquamarine, Tint of seashell, Tint of Grey, Tint of honeydew, Tint of dimgrey
Color scheme was created by colorswall
Colors codes in palette
App design ux application ui colors palette color codes HEX, RGB information in table
Color Palette Contrast
6 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#34fc9c | #6bfbbc | 1.03 |
#34fc9c | #c5ded3 | 1.05 |
#6bfbbc | #c5ded3 | 1.09 |
#018244 | #7b7b7c | 1.16 |
#018244 | #606061 | 1.27 |
#7b7b7c | #606061 | 1.48 |