Created at 08/27/2019 07:48
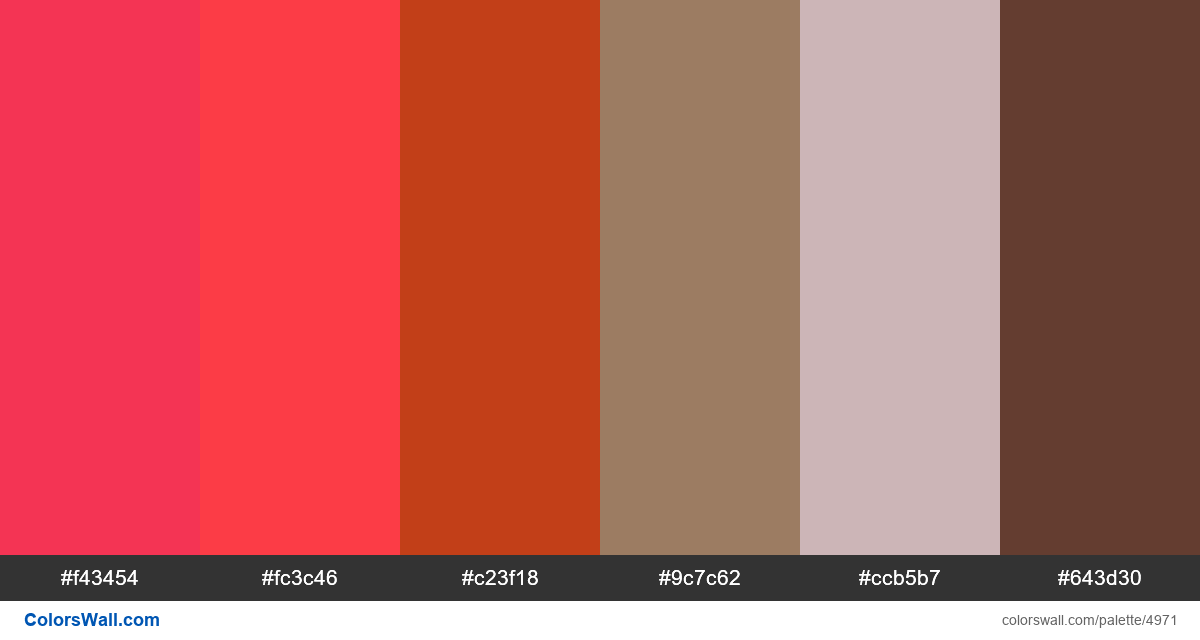
Ui homepage branding colors palette
#f43454
#fc3c46
#c23f18
#9c7c62
#ccb5b7
#643d30
The palette consists of Semi dark, Light colors. Accent colors #f43454 and #fc3c46. Palette has Warm, Neutral colors temperature.
Palette Ui homepage branding colors palette has combination of 6 codes colors:
HEX: #f43454, RGB: (244, 52, 84); HEX: #fc3c46, RGB: (252, 60, 70); HEX: #c23f18, RGB: (194, 63, 24)
HEX: #9c7c62, RGB: (156, 124, 98); HEX: #ccb5b7, RGB: (204, 181, 183); HEX: #643d30, RGB: (100, 61, 48)
Simplified version of palette colors
Shade of crimson, Tint of tomato, Tint of sienna, Tint of peru, Tint of thistle, Tint of saddlebrown
Color scheme was created by colorswall
More palettes with:
Colors codes in palette
Ui homepage branding colors palette color codes HEX, RGB information in table
Color Palette Contrast
10 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#f43454 | #fc3c46 | 1.07 |
#f43454 | #c23f18 | 1.36 |
#f43454 | #9c7c62 | 1 |
#f43454 | #ccb5b7 | 1.98 |
#fc3c46 | #c23f18 | 1.46 |
#fc3c46 | #9c7c62 | 1.07 |