Created at 09/07/2019 08:13
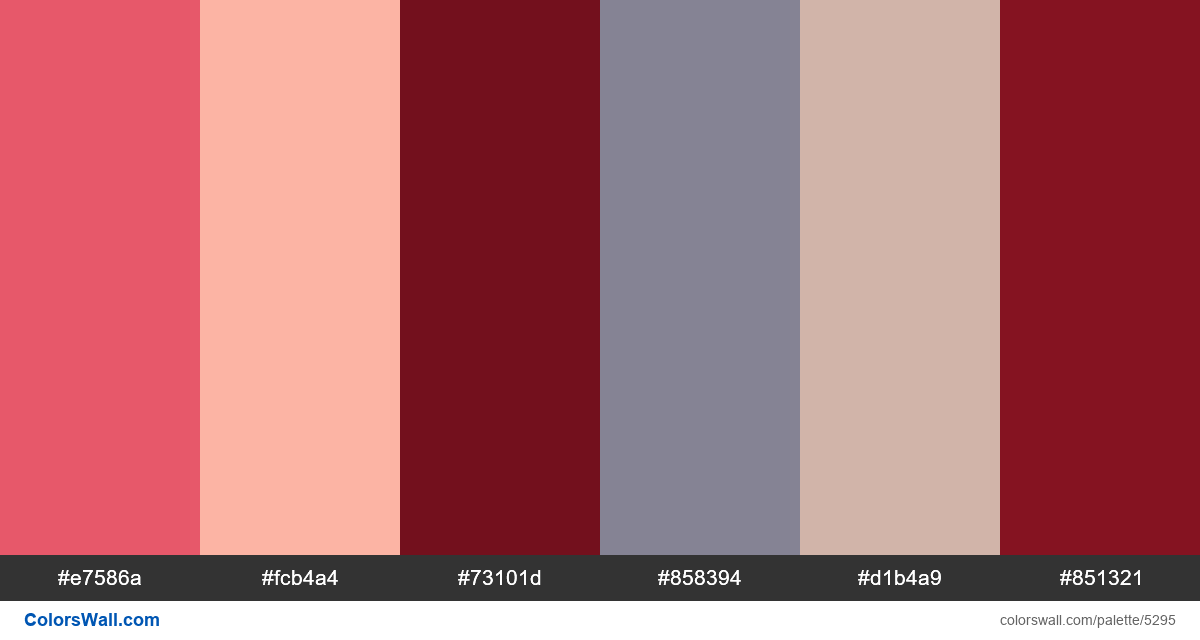
Design agency interface colors palette
#e7586a
#fcb4a4
#73101d
#858394
#d1b4a9
#851321
The palette consists of Light, Dark colors. Accent colors #fcb4a4 and #858394. Palette has Warm, Cool, Neutral colors temperature.
Palette Design agency interface colors palette has combination of 6 codes colors:
HEX: #e7586a, RGB: (231, 88, 106); HEX: #fcb4a4, RGB: (252, 180, 164); HEX: #73101d, RGB: (115, 16, 29)
HEX: #858394, RGB: (133, 131, 148); HEX: #d1b4a9, RGB: (209, 180, 169); HEX: #851321, RGB: (133, 19, 33)
Simplified version of palette colors
Shade of indianred, Shade of lightsalmon, Shade of Maroon, Shade of lightslategrey, Shade of rosybrown, Shade of Maroon
Color scheme was created by colorswall
Colors codes in palette
Design agency interface colors palette color codes HEX, RGB information in table
Color Palette Contrast
5 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#e7586a | #858394 | 1.05 |
#e7586a | #d1b4a9 | 1.8 |
#fcb4a4 | #d1b4a9 | 1.12 |
#73101d | #851321 | 1.16 |
#858394 | #d1b4a9 | 1.9 |