Created at 05/22/2020 12:58
Datepicker design ui figma palette
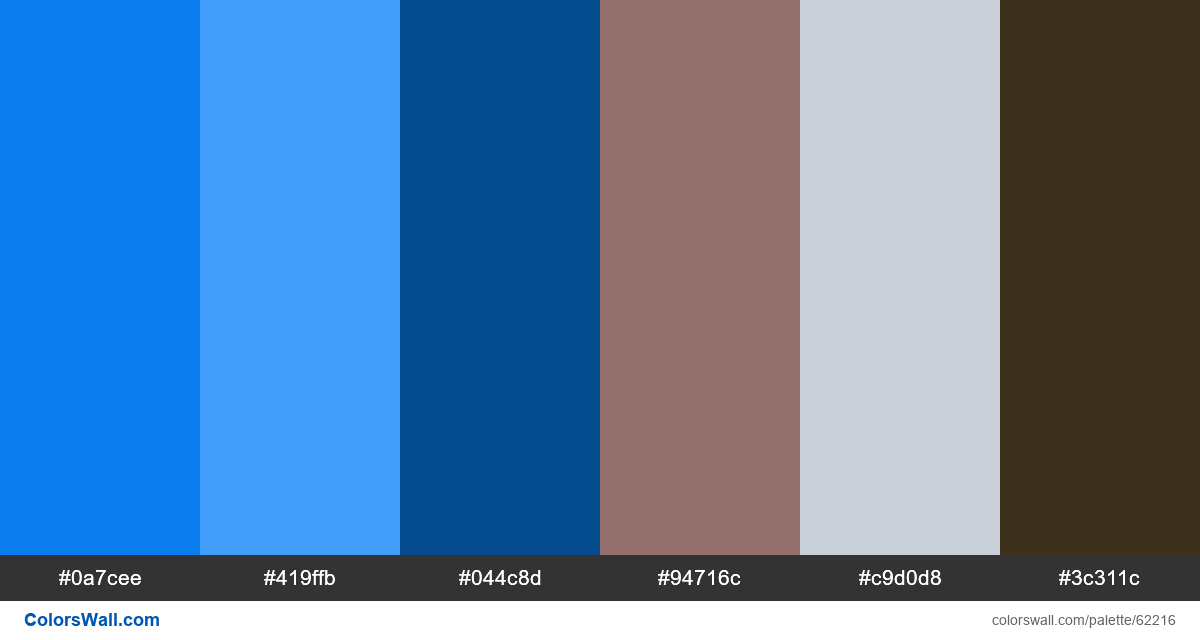
#0a7cee
#419ffb
#044c8d
#94716c
#c9d0d8
#3c311c
The palette consists of Light, Dark colors. Accent colors #0a7cee and #419ffb. Palette has Cool, Warm colors temperature.
Palette Datepicker design ui figma palette has combination of 6 codes colors:
HEX: #0a7cee, RGB: (10, 124, 238); HEX: #419ffb, RGB: (65, 159, 251); HEX: #044c8d, RGB: (4, 76, 141)
HEX: #94716c, RGB: (148, 113, 108); HEX: #c9d0d8, RGB: (201, 208, 216); HEX: #3c311c, RGB: (60, 49, 28)
Color scheme was created by colorswall
Colors codes in palette
Datepicker design ui figma palette color codes HEX, RGB information in table