Created at 06/10/2020 14:00
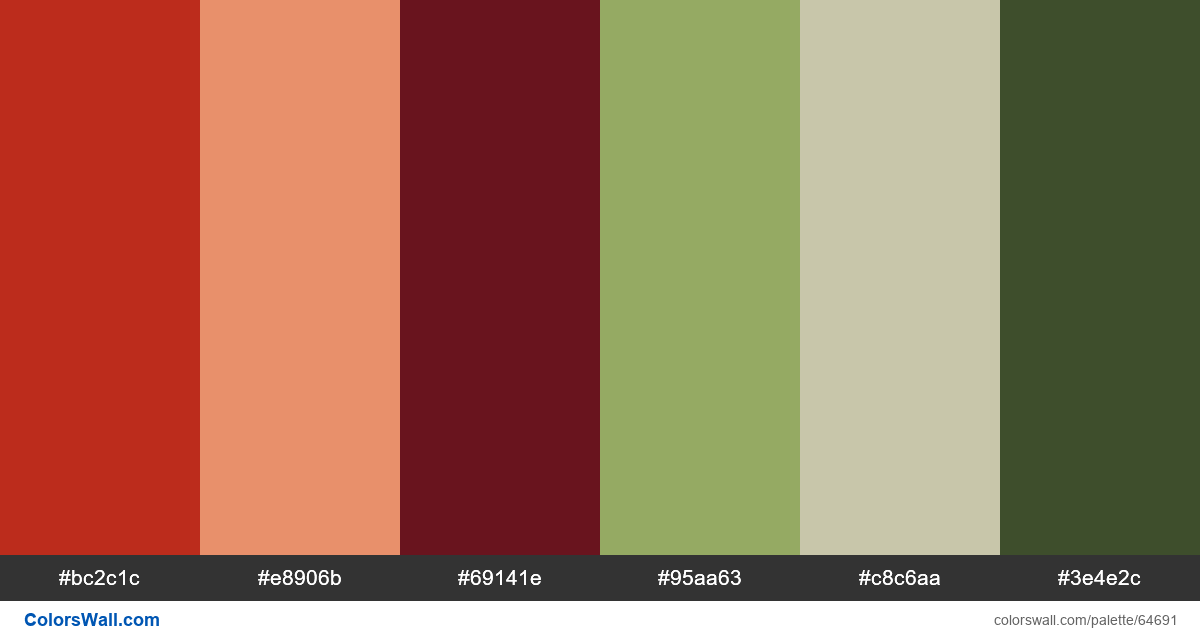
Ui list design item palette
#bc2c1c
#e8906b
#69141e
#95aa63
#c8c6aa
#3e4e2c
The palette consists of Light, Dark colors. Accent colors #bc2c1c and #e8906b. Palette has Warm, Neutral colors temperature.
Palette Ui list design item palette has combination of 6 codes colors:
HEX: #bc2c1c, RGB: (188, 44, 28); HEX: #e8906b, RGB: (232, 144, 107); HEX: #69141e, RGB: (105, 20, 30)
HEX: #95aa63, RGB: (149, 170, 99); HEX: #c8c6aa, RGB: (200, 198, 170); HEX: #3e4e2c, RGB: (62, 78, 44)
Simplified version of palette colors
Shade of firebrick, Tint of darksalmon, Shade of Maroon, Tint of darkkhaki, Tint of beige, Tint of darkolivegreen
Color scheme was created by colorswall
Colors codes in palette
Ui list design item palette color codes HEX, RGB information in table
Color Palette Contrast
5 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#bc2c1c | #3e4e2c | 1.5 |
#e8906b | #95aa63 | 1.05 |
#e8906b | #c8c6aa | 1.4 |
#69141e | #3e4e2c | 1.35 |
#95aa63 | #c8c6aa | 1.47 |