Created at 07/12/2020 18:35
Design ux ui web-design colors palette
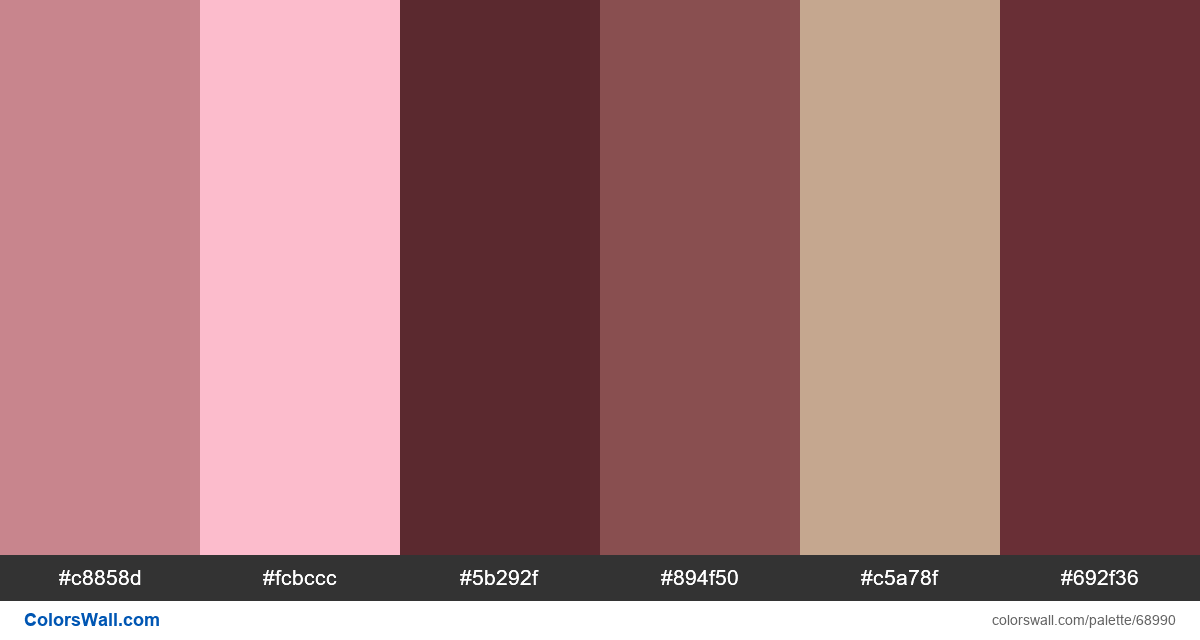
#c8858d
#fcbccc
#5b292f
#894f50
#c5a78f
#692f36
The palette consists of Light, Semi dark colors. Accent colors #fcbccc and #692f36. Palette has Warm, Neutral colors temperature.
Palette Design ux ui web-design colors palette has combination of 6 codes colors:
HEX: #c8858d, RGB: (200, 133, 141); HEX: #fcbccc, RGB: (252, 188, 204); HEX: #5b292f, RGB: (91, 41, 47)
HEX: #894f50, RGB: (137, 79, 80); HEX: #c5a78f, RGB: (197, 167, 143); HEX: #692f36, RGB: (105, 47, 54)
Simplified version of palette colors
Tint of rosybrown, Tint of Pink, Shade of Maroon, Shade of brown, Tint of tan, Tint of brown
Color scheme was created by colorswall
Colors codes in palette
Design ux ui web-design colors palette color codes HEX, RGB information in table
Color Palette Contrast
6 color pairs have low contrast and need improvement which may impact readability.
| Text Color | Background Color | Contrast Ratio |
#c8858d | #fcbccc | 1.83 |
#c8858d | #c5a78f | 1.29 |
#fcbccc | #c5a78f | 1.42 |
#5b292f | #894f50 | 1.82 |
#5b292f | #692f36 | 1.14 |
#894f50 | #692f36 | 1.6 |